Все разделы сайта casino619.ru
Форматы графики для сайтов
Какую графику использовать для сайта
Секреты графики для веб-узлов
(глава из очень толстой и умной книги)Вероятно, сегодня программа Photoshop чаще всего используется в целях создания изображений, инструментов-путеводителей и графических заставок для оформления узлов сетевой службы World Wide Web.
Такой вывод следует не из какой-то официальной статистики: это с очевидностью демонстрируют результаты телеконференций, посвященных методам оформления Web-узлов, в ходе которых ссылки на программу Photoshop встречаются чаще любых других предметов обсуждения.
Эта глава отличается от остальных глав книги. В ней нет единого "практического" упражнения, которое связывало бы вместе различные типы графических компонентов Photoshop, способных помочь в разработке дизайна для Web-узлов.
И вообще, оформление домашней Web-страницы - это задача для специального языка HTML (Hypertext Markup Language) или таких программ конструирования Web-страниц, реализующих метод "укажи и щелкни", как PageMill компании Adobe, FrontPage компании Microsoft или Fusion компании NetObects.
Перечисленные программы являются предметом обсуждения во множестве других книг. Что касается данной главы, то она призвана показать вам, как строятся разнообразные типы графических элементов, предназначенных для импортирования на страницы Web-узлов.
Даже если вы не занимаетесь оформлением Web-страниц, велика вероятность того, что в какой-то момент вы захотите представить свои работы на страницах World Wide Web.
А это значит, что со всех точек зрения оправдано заранее разобраться в том, каким образом можно вставить графику в HTML-документ (причем с требуемой эффективностью), в чем состоят специфические ограничения Web и каким образом эти ограничения можно обойти.
Как вы узнаете по мере чтения данной главы, создавая Web-графику, нужно иметь в виду множество разных обстоятельств - так много, что на эту тему также имеется целый ряд отличных книг.
Однако в этой главе вы найдете достаточно материала, чтобы благополучно пуститься в самостоятельные изыскания.
Три главнейших обстоятельства, которые следует учитывать при разработке графики для Web-узлов, это скорость, скорость и еще раз скорость.
Иными словами, вы должны приложить все силы к созданию графики, которая подгружалась бы по сети как можно быстрее, чтобы посетители вашего узла не были раздосадованы графическим оформлением в большей мере, чем проинформированы или развлечены с его помощью.
Скорость загрузки в основном, хотя и не полностью, определяется размером графического файла, так что если вы добьетесь, чтобы размер изображений на Web-странице был минимально возможным и сведете к минимуму число используемых цветов, то получите файл меньшего объема, быстрее подгружаемый на броузеры посетителей узла.
Вам еще предстоит удивиться тому, как много уловок изобретено и успешно используется, для минимизации размеров графических файлов
Форматы графики для Web-узлов
На сегодняшний день существуют только два формата графических файлов, распознаваемых достаточно большим числом Web-броузеров, что делает использование этих форматов оправданным: это GIF и JPEG.
Хотя встречаются ситуации, когда трудно отдать предпочтение тому или иному формату, обычно довольно просто определить, какой тип формата следует применить для хранения конкретного изображения.
Третий тип формата, PNG (Portable Network Graphic), был утвержден Третьим консорциумом World Wide Web (W3C), промышленной группой, разрабатывающей стандарты для WWW.
Формат PNG имеет ряд явных преимуществ в сравнении с GIF и JPEG, однако пока что не распознается большинством широко распространенных программ-броузеров.
СОВЕТ
Как GIF, так и JPEG предоставляют возможность сделать так, чтобы графика начала появляться на Web-странице еще до того, как будет реально загружена целиком. В терминах формата GIF это называется "чересстрочной разверткой", а в терминах формата JPEG - "прогрессивной разверткой".
Оба метода позволяют броузеру вначале прорисовывать изображение с низким разрешением, а затем повышать его качество по мере подкачки файла, тем самым существенно сокращая кажущееся время загрузки графики.
Посетитель узла сразу видит достаточную долю содержащейся в файле информации, чтобы решить, стоит ли дожидаться окончательной загрузки изображения. Программа Photoshop впервые поддерживает как чересстрочный формат GIF-файлов, так и прогрессивный формат JPEG.
Не применяйте, однако, ни тот, ни другой метод для хранения и без того быстро загружающейся простой графики, так как данный эффект выглядит раздражающе, если графика загружается практически мгновенно.
Формат GIF
Формат GIF (Graphics Interchange Format) был введен компанией CompuServe в качестве первого формата для передачи и демонстрации графики через модемы.
Основным ограничением GIF-файлов является их неспособность хранить и демонстрировать неиндексированные изображения, подготовленные в режиме True Color (16,8 миллиона оттенков) или High Color (32-64 тысячи оттенков). Иными словами, GIF-изображения должны состоять из 256 или меньшего числа цветов.
Сжатие файлов в формате GIF является сжатием без потерь. Это означает, что упаковка изображения никоим образом не сказывается на его качестве.
При этом сжатие оказывается наиболее эффективным в тех случаях, когда в составе изображения имеются большие области однородной окраски с четко очерченными границами.
И наоборот, сжатие по алгоритму GIF крайне неэффективно при наличии областей с градиентной окраской или случайным распределением цветовых оттенков, что имеет место при использовании различных методов настройки растра или сглаживания краев областей изображения.
Распаковка файлов, сжатых в формате GIF, требует минимальных затрат ресурсов центрального процессора, поэтому кажется, что GIF-файлы загружаются броузером быстрее, чем файлы формата JPEG, даже если размер последних меньше.
Когда следует использовать GIF формат
Используйте GIF-файлы для хранения всех малоразмерных графических элементов: значков-ссылок, надписей и миниатюр. Исключение из данного перечня могут составлять файлы, содержащие необычно много цветов и тонких цветовых переходов.
Лучшим советчиком в этом случае может служить эксперимент. Применяйте формат GIF для хранения изображений любого размера, изначально состоящих из больших областей однородной окраски.
Даже крупные изображения, относящиеся к данной категории, в формате GIF могут загружаться быстрее, чем при сжатии по алгоритму JPEG, вследствие тех временных затрат, которые необходимы компьютеру и броузеру на декомпрессию файлов.
Кроме того, артефакты, вызываемые сжатием с потерями по JPEG, обычно более заметны там, где есть большие однородные цветовые области, и тем более там, где встречаются четкие геометрические границы цветовых областей.
Формат JPEG
JPEG - это аббревиатура названия Joint Photographic Experts Group. Как можно догадаться по полному наименованию, данный формат был разработан для того, чтобы эффективно хранить и передавать цветные фотографии с полным набором цветовых оттенков.
Изначально формат JPEG применялся для того, чтобы фотожурналисты изданий, специализирующихся на опубликовании новостей, имели возможность сжать файлы своих цифровых фотоснимков до размера, пригодного для передачи с места событий в издательство через модем.
Формат JPEG приспособлен для хранения неиндексированных по цвету изображений, сформированных в режиме RGB с глубиной цвета True Color. Степень сжатия файлов может меняться по решению пользователя.
С учетом практического предела разрешения Web-графики в 72 точки на дюйм обычно можно выбирать очень высокую степень сжатия (до 100:1) без сколько-нибудь заметного ухудшения качества изображения.
Однако все люди имеют разное представление о допустимом пороге ухудшения качества, так что воспринимайте упомянутый коэффициент только в качестве ориентира и пробуйте различные варианты, когда настанет черед выбирать коэффициент сжатия для ваших собственных изображений.
Формат JPEG имеет два существенных недостатка:
-
Многократное сохранение файла в этом формате ведет к прогрессирующему ухудшению качества изображения.
По этой причине никогда не архивируйте
изображения в формате JPEG, если только речь
не идет о носителях информации, доступной только
для чтения, вроде компакт-дисков. Кроме того, искажения
будут проявляться и в случае, если фото формата JPEG
будет скомбинировано с изображением другого формата,
а затем записано со сжатием. -
Изображения, сохраненные в формате JPEG, не могут
иметь прозрачных областей.
СОВЕТ
Осторожно, ловушка! Имеется возможность применять сжатие по алгоритму JPEG при записи файлов в форматах, отличающихся от JPEG - например, в таком широко распространенном в системе Mac OS формате, как PICT.
Однако ни одна из программ, ориентированных на работу с JPEG-файлами, и в частности, ни одна из программ-броузеров не способна правильно опознать и декомпрессировать PICT-файлы, сжатые по алгоритму JPEG.
Для формата PICT и других, ориентированных на конкретную систему (Mac OS или Windows) форматов хранения изображений, таких как Metafile, перспективы дальнейшего применения неясны.
Когда следует использовать JPEG-формат
Определить ситуации, в которых целесообразно пользоваться форматом JPEG, легко. Можно применять этот формат во всех случаях, когда размер изображения по каждой из координат превышает 200 пикселей, а само изображение представляет собой полноценную цветную фотографию или образец художественной графики, включающий тонкие переливы цветов, наподобие тех, какие можно создать при помощи аэрографа или инструмента Gradient (Градиент).
Формат PNG
Двумя основными причинами изобретения формата PNG явились попытка преодолеть ограничения, присущие форматам JPEG и GIF, и стремление обойти возможные трудности, связанные с сохранением авторских прав при использовании формата GIF.
Основным достоинством нового формата стала возможность использования любого числа битов на пиксель, характеризующего глубину цвета изображения, включая и дополнительную информацию, относящуюся к альфа-каналам.
Другими словами, формат PNG позволяет хранить свободные от ореолов графические элементы произвольной формы с неискаженными гладкими кромками, "плавающие" над страницами Web-узлов. Формат PNG эволюционирует столь быстро, что последние сведения о нем лучше всего искать на Web-серверах.
Возможности Photoshop по созданию графики для сайтов
Программа Photoshop была доработана по нескольким направлениям, обеспечивающим дополнительные преимущества при создании Web-графики. Возможно, одним из наименее очевидных для Web-дизайнеров преимуществ обладает такая новинка Photoshop, как палитра Actions (Операции).
Графическое оформление Web-узла может включать десятки вариантов во многом сходных элементов, таких как треугольные кнопки перемещения или рамки для изображений требуемых размеров.
Если, выполняя процедуру создания первого из однотипных графических элементов, вы запишете свои действия с помощью палитры Actions (Операции), то скорее всего сумеете в значительной мере автоматизировать процесс создания аналогичных образцов графики.
Последняя версия программы Photoshop способна сохранять изображения в формате PNG, который, будем надеяться, со временем станет стандартным для хранения растровой Web-графики.
В связи с тем, что Web-страницы часто содержат по нескольку образцов однотипных графических элементов, таких как миниатюры содержимого библиотек или кнопки перемещения, часто бывает важно согласовать их расположение, размер и обеспечить выравнивание.
Очередная новинка - невоспроизводимые при печати линии сетки - обеспечивают большую помощь в решении этой задачи.
Использование координатной сетки Photoshop
для макетирования графики
Поскольку единство дизайна и качественное макетирование графики важны для Web-страниц в той же мере, что и для страниц печатных изданий, правильнее всего осуществлять разработку графических элементов Web-страницы в едином файле программы Photoshop.
Используйте линии сетки, чтобы контролировать процесс построения макета, и держите различные элементы графического оформления и их составные части на отдельных слоях изображения.
В этом случае легко вносить изменения только в те элементы, которые требуют этого, и наблюдать влияние произведенных изменений на вид страницы в целом. Добившись требуемого качества макета и дизайна страницы, выполните следующие действия:
-
Создайте копию изображения страницы и сведите ее слои.
-
Выделите отдельный графический элемент с помощью инструмента Marquee (Область) и скопируйте его в буфер обмена.
-
Откройте новый файл и вставьте в него изображение из буфера обмена.
-
Закройте файл, сохранив его в нужном формате и в нужной папке диска.
-
Повторите описанную процедуру для каждого графического элемента.
Упражнение в конце данной главы поможет вам проделать описанные действия шаг за шагом. Теперь больше нет никакой необходимости загружать из отдельного внешнего файла палитру Photoshop, ориентированную на работу с программами-броузерами.
Теперь программа Photoshop поставляется со встроенной палитрой подобного назначения. Ниже в данной главе мы обсудим способы использования такой палитры.
Наконец, если ваш компьютер во время работы с программой Photoshop подключен к сети Internet, то можно щелкнуть на кнопке Program Identifier (Программный идентификатор) в виде горизонтальной полосы с фирменным значком в верхней части панели инструментов.
При этом, сама программа Photoshop 4.0 установит сетевое соединение прямо с разделом Web-узла компании Adobe, посвященным программе Photoshop
Что следует знать о графике для Web-узлов
Если вы рассчитываете создать графику, которая действительно обеспечит популярность Web-узла (возрастет число посетителей, узел будет все больше нравиться им, а представленная информация окажется все более действенной), то следует принять во внимание несколько моментов.
Вот важнейшие из них: скорость загрузки, зависящая, прежде всего, от объема файла; физический размер изображения в пикселях; совместимость спектра цветов с палитрой броузера и потенциальная возможность эффективного повторного использования аналогичной графики в других местах этого же узла.
В завершение имеет смысл попытаться применить одну из дополнительных служебных программ для уменьшения числа цветовых оттенков с целью дополнительного снижения объема файла. Каждый из упомянутых моментов в деталях рассматривается в представленных ниже разделах.
Скорость загрузки: уменьшение числа оттенков цвета
Забавно, что два единственных графических формата, поддерживаемых аппаратно в рамках сервиса Web сети Internet, - GIF и JPEG - являются форматами точечной, или растровой, графики. В точечной графике (а именно такой тип изображений формируется в программе Photoshop) картинка представляет собой матрицу разноцветных точек - пикселей.
Такой способ поточечного хранения графической информации является крайне неэффективным, поскольку для кодирования цвета каждого пикселя требуется 8 и более бит памяти, в зависимости от числа цветовых оттенков в составе изображения. При этом наименее эффективной является ситуация, когда на каждый пиксель изображения отводится по одному биту информации. Однако довольно пустословить: как бы то ни было, сегодня в рамках Web мы вынуждены иметь дело именно с точечной графикой.
В связи с этим возникает крупная проблема: большинство из тех, кто увлекается "серфингом" по сети Internet, пользуются модемами с пропускной способностью 28,8 кбод или еще меньше. При типовой пропускной способности сети Internet модему такого типа потребуется около 14 секунд для передачи одного типичного графического фрагмента объемом около 20 000 байт.
"Четырнадцать секунд" - это звучит не так уж и плохо, однако если в составе страницы встречается полдюжины подобных графических фрагментов, то для загрузки такой страницы потребуется уже почти полторы минуты. Добавьте к этой странице еще фоновое изображение, анимацию и крупный графический заголовок - и потенциальные читатели смогут поспеть куда угодно до того, как увидят содержимое вашей страницы.
Разумеется, форматы GIF и JPEG уменьшают размер файла за счет сжатия графики. Но все равно, чем больше мер вы сами предпримете для сохранения минимального размера файла, тем эффективнее будет работать избранная схема компрессии.
Старайтесь применять везде, где это возможно, изображения с однородной окраской цветовых областей, так как такие изображения обычно содержат меньше оттенков. Очевидно, следует также стремиться к созданию надписей, логотипов и графических элементов-указателей, которые выглядели бы раскрашенными в полную гамму цветов, а на самом деле содержали немного цветовых оттенков.
СОВЕТ
Может статься, что вам покажется гораздо проще и удобнее разрабатывать фрагменты графического оформления Web-узлов с помощью программ векторной графики, таких как Flash компании Macromedia (недорогое, легкое в освоении даже для художников-непрофессионалов и в то же время мощное приложение по созданию анимаций), FreeHand этой же компании, CorelDRAW! или Adobe Illustrator.
Все эти программы способны сохранять разработанную графику в одном из растровых форматов, воспринимаемых программой Photoshop. Некоторые из перечисленных программ, например Illustrator или FreeHand в их последних версиях, позволяют даже перетаскивать изображения из своих окон в окно программы Photoshop.
Принципиальным преимуществом программ векторной графики является то, что создаваемые ими изображения допускают неограниченное масштабирование без потери качества, так что имеется возможность с легкостью отредактировать существующие векторные файлы и привести масштаб отдельных фрагментов в соответствие с размерами всей композиции. Но что еще более важно, вы можете полностью обесцветить изображение, чтобы впоследствии заново раскрасить его в программе Photoshop именно в те цвета, которые содержатся в определенной цветовой палитре.
Однако максимум того, что делается с помощью программы Photoshop для оформления Web-узлов, относится все же к обработке полноценных цветных фотографий, которые требуется представить в виде, максимально близком к оригиналу. Лучшее, что можно сделать с такими фотографиями для ускорения загрузки по сети, помимо их преобразования в миниатюры или "художественной" обработки с целью уменьшения числа цветовых оттенков, - это максимально уменьшить ширину и высоту изображения в пикселях.
СОВЕТ
Никогда не задавайте размеры изображения, которые превышали бы величину типичного окна программы-броузера - около 600 пикселей в ширину и 380 пикселей в высоту (не забывайте о том, что окно броузера содержит меню, панели инструментов и полосы прокрутки, занимающие часть экрана). Специальные исследования раз за разом показывают, что посетители Web-узлов не занимаются прокруткой изображения, чтобы просмотреть его целиком.
Более того, хотя сегодня многие пользователи имеют дисплеи размером 800W600 пикселей и более, они предпочитают использовать дополнительное экранное пространство, чтобы держать открытыми окна нескольких программ, таких как программа электронной почты. Добавьте к этому еще и то, что крупное изображение будет требовать беспрерывной подкачки. Подводя черту, резюмируем, что точечные Web-изображения размером более 600W380 пикселей - это явно не лучший выбор.
Используйте для раскраски изображения как можно меньше цветов. Если фотография изображает сцену, выдержанную преимущественно в голубых тонах, вроде, скажем, облаков на небе или океанского пейзажа, то скорее всего вам удастся уменьшить число оттенков до общего количества, не превышающего 256, и обеспечить результат почти фотографического качества с помощью настройки растра.
Если изображение содержит области однородной окраски с четкими геометрическими границами, что типично для иллюстративной графики, штриховых рисунков или текстовых надписей, то имеется возможность сильно уменьшить количество использованных цветов. Изображения, подобные описываемым в данном разделе, почти всегда допускают использование индексированных цветов, которые, как вы помните, получили свое название благодаря тому, что снабжены индексами, определяющими место этих цветов в заданной цветовой палитре и позволяющими устанавливать связь каждого пикселя изображения с определенным цветом из такой палитры.
Если вы хотите преобразовать изображение, загруженное в программу Photoshop, в формат GIF, то необходимо вначале преобразовать его в режим индексированных цветов (Indexed Color). Формат GIF требует, чтобы сохраняемый файл имел в своем составе не более 256 индексированных цветов.
Ниже приводятся два упражнения, по одному на каждый способ уменьшения числа оттенков с использованием индексированных цветов. Кстати говоря, производить подобное уменьшение числа оттенков следует, находясь в режиме RGB.
Почему? Да потому, что цветовая модель RGB органически очень присуща графике Web-узлов, демонстрируемой на экранах RGB-мониторов, а также потому, что преобразование к индексированным цветам из режима CMYK может привести к неоправданным потерям цветовых оттенков. Следующие ниже упражнения позволят попрактиковаться с двумя типами цветовых палитр Photoshop: встроенной палитрой Web и адаптивной палитрой.
Встроенная палитра Web соответствует той палитре цветов, которая используется двумя наиболее популярными броузерами: Netscape Navigator и Microsoft Internet Explorer. Это индексированная палитра, содержащая только 216 цветов, так что оставшиеся цвета могут быть зарезервированы для использования системой Windows или самой программой-броузером.
В адаптивную палитру включаются цветовые оттенки, доминирующие в составе того изображения, которое преобразуется в режим индексированных цветов. Именно эту палитру следует использовать, когда решается задача преобразования к индексированным цветам фотографического изображения, так как в этом случае обеспечивается максимальная близость цветов палитры к цветовым оттенкам оригинала. Адаптивная палитра чаще всего используется совместно с режимом диффузного растрирования (Diffusion Dither).
Переключение в режим индексированных цветов
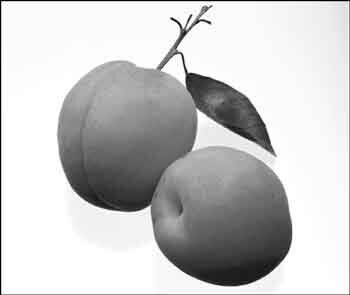
- Откройте файл peaches.psd. Поскольку это изображение обладает сравнительно ограниченным спектром цветов (набор оттенков оранжевого в изображении персиков и оттенков зеленого - на листьях), оно хорошо подходит для экспериментирования с ограничением числа оттенков.
- Первое, что следует сделать, это проверить, помещается ли изображение в границы области размером 600х380 пикселей. Дважды щелкните на кнопке инструмента Marquee (Область). В палитре Marquee Options (Параметры области) выберите вариант Fixed Size (Фиксированный размер) в раскрывающемся списке Style (Тип). Введите величину 600 в качестве параметра Height (Высота) и 380 - в качестве параметра Width (Ширина). Оставьте принятые по умолчанию значения остальных параметров.
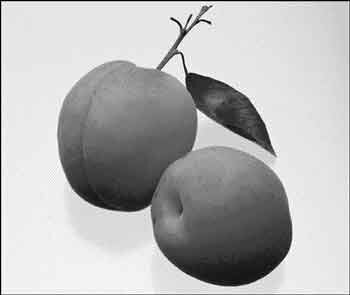
- Щелкните кнопкой мыши в пределах окна документа peaches.psd. Появится выделяющая прямоугольная рамка, которая автоматически очертит область размером 600W380 пикселей. Поместите указатель внутрь области и перетащите ее рамку, так чтобы охватить основные объекты снимка. Так как при этом не происходит потери никаких важных деталей, произведите первоначальное сокращение размера файла за счет обрезания краев снимка по границе выделенной области (выберите для этого команду меню Image <>Crop - Изображение <>Кадрировать). Результаты кадрирования представлены на рис. 12.1.
-
Продолжим уменьшение размера файла за счет сокращения числа цветовых оттенков. Это можно было бы сделать в режиме RGB, выбрав команду меню Image <>Adjust <>Posterize (Изображение <>Коррекция д Постеризовать), но лучше перейти в режим индексированных цветов. Переключение в этот режим дает возможность дальнейшего сокращения глубины цвета до величины, меньшей 8 бит на пиксель - числа бит, необходимого для кодирования 256 оттенков цвета или градаций серого тона.
Для переключения в режим индексированных цветов выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Появится окно диалога Indexed Color (Индексированный цвет), предлагающее набор вариантов уменьшения числа цветовых оттенков в составе изображения. В этом окне имеются раскрывающиеся списки Palette (Палитра), Color Depth (Глубина цвета) и Dither (Настройка растра), а также текстовое поле Colors (Цветов), назначение которых поясняется ниже в разделе "Параметры режима индексированного цвета". Впрочем, продолжим.
-
Для начала выберите в раскрывающемся списке Palette (Палитра) вариант Web. Хотя при этом в раскрывающемся списке Color Depth (Глубина цвета) появится надпись Other (Другая), на самом деле в данном случае вы не можете задать произвольной глубины цвета.
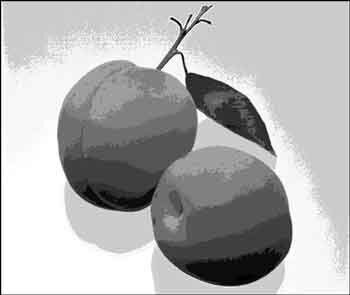
Посмотрим, что будет, если выбрать вариант None (Отсутствует) в раскрывающемся списке Dither (Настройка растра). Щелкните на кнопке OK, чтобы посмотреть на результат, но не забудьте нажать клавиши Cmd/Ctrl+Z для отмены операции прежде, чем выполните еще какое-либо преобразование. Полученное изображение выглядит в высшей степени постеризованным, то есть представленным в плакатной манере, без плавных переходов полутонов.
Чаще всего такой способ стоит использовать для преобразования палитры изображений с однородными цветовыми областями, вроде логотипов или текстовых строк, потому что файлы формата GIF сжимаются в гораздо большей степени именно при наличии в изображении протяженных областей однородной окраски.
Проблема преобразования цветовой палитры изображений с плавными переходами оттенков цвета, наподобие рассматриваемой фотографии персиков, состоит в том, что результат подобного преобразования выглядит откровенно раздражающе.
-
Измените вариант настройки растра на Diffusion (Случайная) и щелкните на кнопке OK. На представленных ниже рисунках можно видеть изображение персиков как в случае отсутствия настройки растра (рис. 12.2), так и со случайной настройкой (рис. 12.3).

Рис. 12.2. Изображение персиков в режиме индексированых цветов
при выборе палитры Web и варианта None (Отсутствует)
для параметра Dither (Настройка растра)
Рис. 12.3. Изображение персиков в режиме индексированых цветов
при выборе палитры Web и варианта Diffusion (Случайная)
для параметра Dither (Настройка растра) -
После сохранения в формате GIF файл изображения, в котором настройка растра не применялась, занимает всего 21 Кбайт, в то время как файл изображения с настройкой растра оказывается объемом около 66 Кбайт - примерно втрое больше.
Из этого можно извлечь первый урок: следует использовать однородную окраску элементов графики везде, где это возможно. В таком случае вам не придется применять настройку растра, чтобы придать изображению пристойный вид, и степень сжатия файла изображения окажется гораздо более высокой.
-
Попробуйте теперь применить палитру Adaptive (Адаптивная). Адаптивные палитры включают в свой состав те цвета, которые реально присутствуют в изображении, так что в этом случае часто удается достичь большего сокращения числа оттенков, особенно в сочетании с использованием методов настройки растра.
Перезагрузите оригинал изображения peaches.psd и выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). На этот раз укажите в качестве палитры вариант Adaptive (Адаптивная), установите параметр Color Depth (Глубина цвета) равным 5, а в списке Dither (Настройка растра) выберите вариант Diffusion (Случайная).
В поле параметра Colors (Цветов) автоматически обозначится количество цветовых оттенков. Щелкните на кнопке OK. Хм-м, да это выглядит почти так же качественно, как в режиме с глубиной цвета в 8 бит на пиксель, однако размер файла оказывается всего 33 Кбайта - вдвое меньше. Результат преобразования можно видеть на рис. 12.4.

Рис. 12.1. Кадрированная фотография персиков
Если изображения, подобные рассмотренному, будут иметь меньший размер, что характерно для большей части графических миниатюр и декоративных элементов оформления домашних страниц, они после преобразования описанным выше способом будут выглядеть еще естественнее, поскольку маленькие файлы содержат мало пикселей и в любом случае могут включать лишь ограниченное число цветовых оттенков.
Кроме того, человеческий глаз менее критичен к качеству маленьких по размеру изображений, так как взгляд скользит по ним слишком быстро. Назначение миниатюрных изображений часто состоит всего лишь в приглашении взглянуть на более крупную и представительную версию, если таковая вызывает интерес у зрителя, так что высокое качество для миниатюр не столь уж необходимо.

Рис. 12.4. Изображение персиков с глубиной цвета 5 бит на пиксель
при случайной настройке растра
СОВЕТ
Можно добиться дальнейшего снижения числа оттенков цвета в палитре, хорошо согласующейся с палитрой типа Web (такой палитрой принято считать любую, которая содержит менее 216 цветов и не включает оттенков, не входящих в Web-палитру), вначале преобразовав изображение в режим индексированных цветов Web-палитры, затем вновь преобразовав его в режим RGB, а после этого опять выполнив преобразование в режим индексированных цветов, но уже с использованием адаптивной палитры при глубине цвета, соответствующей любому значению из диапазона между 3 и 8 пикселями.
Фильтр экспорта в формате GIF89a
Постойте! Это еще не все. Программа Photoshop предоставляет еще один способ уменьшить число оттенков цвета: встроенный фильтр экспорта файлов в формате GIF89a (на самом деле, данный фильтр был встроен уже в программу Photoshop 3.05, однако та версия фильтра была еще настолько сырой, что многие из вас, вероятно, правильно сделали, подождав выхода версии 4.0). Этот фильтр предоставляет возможность просмотреть результат уменьшения числа оттенков до того, как файл будет сохранен. Если вам не понравится увиденное, то можно просто внести необходимые изменения.
Ниже приводится описание работы с данным фильтром шаг за шагом.
- Загрузите оригинал изображения peaches.psd с сопровождающего книгу компакт-диска. Если вы действительно хотите, чтобы фильтр экспорта файлов в формате GIF89a помог уменьшить число цветовых оттенков, то начните с изображения в режиме RGB (это именно тот режим, в котором было сохранено загруженное с диска изображение).
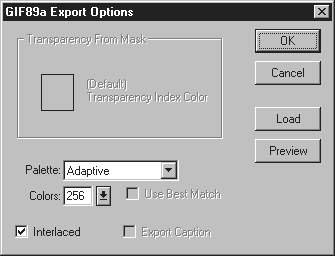
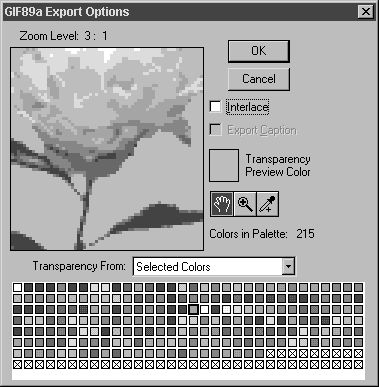
Если вы используете не файл peaches.psd, а другое изображение, сформированное в цветовом режиме CMYK или LAB, то перед выполнением экспорта преобразуйте его в режим RGB. - Выберите команду меню File <>Export <>GIF89a (Файл <>Экспорт д GIF89a). Окно диалога, которое можно видеть на рис. 12.5, соответствует исключительно случаю экспорта файлов из режима RGB. Оставьте в раскрывающемся списке Palette (Палитра) вариант Adaptive (Адаптивная). Параметр Colors (Цветов) по умолчанию устанавливается равным 256.
-
Рекомендую вам выполнить предварительный просмотр всех возможных вариантов числа цветов, начиная с максимально допустимого. Прекратите просмотр, когда результат станет неудовлетворительным по качеству, и вернитесь к предыдущему числу цветовых оттенков. Для просмотра щелкните на кнопке Preview (Просмотр).
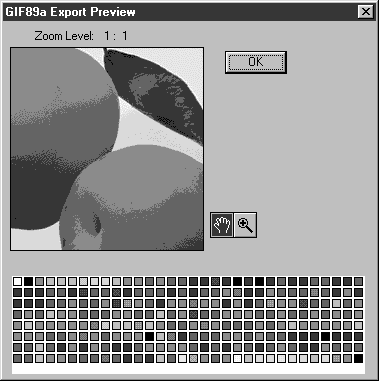
Появится окно диалога GIF89a Export Preview (Просмотр в формате GIF89a), показанное на рис. 12.6. Обратите внимание на то, что можно повышать детальность изображения в поле просмотра с помощью кнопки увеличения масштаба (по умолчанию масштаб составляет 100%), а также на возможность использования имеющегося в окне инструмента Hand (Рука) для прокрутки изображения в поле просмотра.
Кроме того, ниже поля просмотра приводится палитра цветов, используемых после преобразования.
Рис. 12.6. Окно диалога GIF89a Export Preview (Просмотр в формате GIF89a)
-
Продолжайте предварительный просмотр до тех пор, пока не понизите число цветов до минимально приемлемого количества, после чего щелкните на кнопке OK в окне диалога GIF89a Export Options (Параметры экспорта в формате GIF89a).

Рис. 12.5. Окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a) в случае преобразования файлов из режима RGB
Параметры режима индексированного цвета
В предыдущих разделах были упомянуты параметры, наиболее часто используемые для снижения числа цветовых оттенков в режиме индексированного цвета. Для получения доступа к этим параметрам выберите команду меню Image д Mode <>Indexed Color (Изображение <> Режим <> Индексированный цвет).
Ниже приводится краткое описание назначения каждого из параметров окна диалога Indexed Color (Индексированный цвет), начиная с вариантов выбора цветовых палитр раскрывающегося списка Palette (Палитра).
Палитра Exact (Точная). В этой палитре используются только цвета, в точности соответствующие цветам текущего изображения.
Палитра System (Macintosh) (Системная, Macintosh). При выборе данного варианта используется палитра цветов, встроенная в систему Mac OS, даже если работа ведется под управлением системы Windows. Это, однако, не лучший способ добиться того, чтобы разработанные в системе Windows изображения хорошо смотрелись после переноса на компьютер типа Macintosh. Если изображение не разрабатывалось изначально с применением данной палитры, то после преобразования может возникнуть неожиданное смещение спектра цветовых оттенков.
Палитра System (Windows) (Системная, Windows). В данном случае используется палитра цветов, встроенная в систему Windows. Подобно палитре операционной системы Mac OS, эта палитра также основывается на равномерной выборке цветов RGB-спектра, однако это иные цвета, чем в палитре системы Mac OS.
Палитра Web. Эта палитра содержит цвета, зарезервированные программами Netscape Navigator и Microsoft Internet Explorer для собственных нужд. При использовании данной палитры можно иметь все основания надеяться, что цвета из состава разработанного вами изображения будут правильно интерпретированы большинством броузеров сети.
Однако если изображение типа красочной цветной фотографии сохраняется в формате JPEG, не стоит пытаться преобразовать цвета этого изображения к тем, которые могут воспроизводиться броузерами. Поскольку программы-броузеры сами по себе в большей мере подходят для выполнения достаточно достоверной настройки растра, чем Photoshop, то палитру Web имеет смысл применять только для преобразования изображений, сохраняемых в формате GIF.
Палитра Uniform (Равномерная). Выбор этого варианта ведет к формированию палитры, очень близкой по составу цветов к системным палитрам. Она содержит выборку цветовых оттенков, равномерно распределенных в пределах всего спектра, так что для любого цвета есть шанс найти в палитре достаточно близкий аналог. Имеется возможность задать число цветов в палитре: 8, 27, 64, 125 или 216 - в зависимости от выбранной глубины цвета.
Палитра Adaptive (Адаптивная). Эта палитра ближе всего стоит к рассмотренной выше палитре Exact (Точная). Адаптивная палитра включает в себя цветовые оттенки, которым соответствует окраска максимального числа пикселей изображения. Особенно полезной такая палитра оказывается в случае, когда один-два цвета занимают большую часть площади изображения. Например, на изображении огня большая часть пикселей имеет красный цвет.
СОВЕТ
Имеется возможность искусственно "сфокусировать" выбор цветов, выполняемый программой Photoshop при формировании адаптивной палитры, выделив область изображения, включающую те оттенки цвета, которые должны преобладать в палитре.
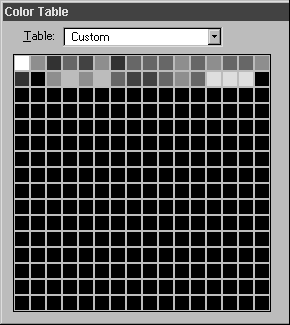
Палитра Custom (Заказная). Выбрав данный вариант, можно загрузить специальную, заранее заготовленную палитру цветов или создать новую "с нуля". При выборе заказной палитры программа Photoshop выводит на экран окно диалога Color Table (Таблица цветов), показанное на рис. 12.7. Далее можно либо выполнять индивидуальную правку цвета каждой ячейки палитры, либо щелкнуть на кнопке Load (Загрузить) для загрузки готовой палитры из файла.

Рис. 12.7. Окно диалога Color Table (Таблица цветов)
СОВЕТ
Чтобы воспользоваться палитрой, лежащей в основе какого-то существующего изображения, загрузите это изображение и выберите команду меню Image <> Mode <> Indexed Color (Изображение <> Режим <> Индексированный цвет). В раскрывающемся списке Palette (Палитра) появившегося окна диалога выберите вариант Custom (Заказная) и щелкните на кнопке OK.
Когда появится окно диалога Color Table (Таблица цветов), щелкните на кнопке Save (Сохранить). Наконец, в окне диалога File Save (Сохранение документа) введите имя файла с расширением .act (Adobe Color Table). После этого можно будет загружать сохраненную палитру в качестве заказной при преобразовании того или иного изображения в режим индексированных цветов.
Палитра Previous (Предыдущая). Программа Photoshop запоминает палитру, которая была назначена предыдущему файлу изображения, и позволяет загрузить ее для использования в текущем документе.
Таким способом Photoshop предоставляет вам возможность преобразования вручную целой группы файлов. Если, однако, вам требуется преобразовать к одной и той же палитре десятки изображений, то делать это вручную становится чересчур утомительно. В этом случае подготовьте с помощью палитры Actions (Операции) операцию с применением команды пакетной обработки или воспользуйтесь специальным приложением типа программы DeBabelizer компании Equilibrium.
Color Depth (Глубина цвета). Этот раскрывающийся список дает возможность выбрать число бит, кодирующих цвет отдельного пикселя изображения, из следующего ряда значений: 3, 4, 5, 6, 7 или 8. Можно также выбрать вариант Other (Другая), который позволяет задать число цветов палитры в текстовом поле Colors (Цветов). В этом случае программа Photoshop сама автоматически определяет, какую глубину цвета установить для обеспечения заданного числа цветов.
Colors (Цветов). Значение этого параметра однозначно связано с параметром Color Depth (Глубина цвета): задавая число цветов, вы тем самым задаете и глубину цвета.
Далее приводится описание параметров раскрывающегося списка Dither (Настройка растра).
Diffusion (Случайная). Выбор данного варианта вызывает смешивание на изображении распределенных случайным образом пикселей, окрашенных в цвета, соседствующие в палитре, что создает впечатление плавного перехода одного цвета палитры в другой и присутствия на изображении цветовых оттенков, которых на самом деле в палитре нет. Это всего лишь оптическая иллюзия, но действие ее может быть очень эффективным.
Единственной опасностью применения случайной настройки растра является то, что алгоритмы сжатия изображений без потерь, используемые в форматах GIF или TIFF, оказываются гораздо более эффективными при наличии на изображении протяженных областей, состоящих из одинаковых по окраске пикселей. Растрирование изображения ведет к формированию гораздо большего по объему файла, чем при отсутствии растрирования, даже при том же самом составе цветов палитры.
Pattern (Матричная). Этот метод настройки растра действует только в том случае, если выбрана палитра System (Macintosh) (Системная, Macintosh). Метод матричной настройки растра подобен методу случайной настройки, однако пиксели разного цвета перемешиваются не случайным образом, а образуют некоторое подобие цветного узора.
None (Отсутствует). При выборе данного варианта Photoshop вообще не производит растрирования, а просто подставляет на место каждого оттенка ближайший к нему цвет из палитры. Если преобразованию подвергается полноценное цветное изображение, то при отсутствии растрирования результатом преобразования становится появление на изображении полос однородной окраски. С другой стороны, это наилучший метод преобразования изображений, имеющих протяженные однородные по цвету области, наподобие текстовых надписей или иллюстраций, импортированных из программ векторной графики.
Ограничение размера изображения в пикселях
Очевидно, что существует корреляция между размером изображения в пикселях и объемом файла изображения в байтах. Тем не менее по поводу физического размера картинки имеется ряд соображений, которые исходят из целевого назначения графики и позволяют уменьшить размеры изображения, не повредив достижению запланированных целей.
Итак, разрабатывайте элементы графического оформления Web-узла, такие как заголовки, кнопки, иллюстрации и изображения заднего плана, стараясь сделать их столь малого размера, какой допустим исходя из назначения данных элементов. Другими словами, избегайте гигантских, ослепительных заголовков. Если такие элементы все же действительно необходимы, то проследите, чтобы в их составе было всего два-три цвета и не применялась анимация. А если уж без анимации не обойтись, то ограничьте ее применение только частью заголовка или "шапки" страницы.
Самыми большими графическими элементами оформления являются фоновые изображения, поэтому всегда, когда это возможно, старайтесь избегать использования графики на заднем плане Web-страниц. Вместо этого применяйте заливку страницы однородным цветом, кодируя его на языке HTML или применяя соответствующую команду одного из редакторов Web-страниц, действующих по принципу WYSIWYG - "Что видишь, то и получаешь", наподобие Front Page или PageMill. В качестве уловки можно применять фоновые изображения, составленные из одинаковых плиток.
Любой файл, сохраненный в качестве образца повторяющегося узора, вроде плитки с изображением сердца будет отлично работать в качестве фона Web-страницы. Ниже в этой главе будет показано, как можно создавать плитки узоров, имитирующих полосатый фон или градиентный фон. Говоря о градиентном фоне, не рассчитывайте на использование истинно градиентной окраски, особенно с применением нескольких цветов - в этом случае размер файла может оказаться непомерно большим.
Повторное использование графических файлов
Web-броузеры временно хранят копии тех графических файлов, которые уже загружены по сети, в специальных областях жестких дисков компьютеров пользователей. Такие области носят название кэш-памяти.
Это означает, что если элемент графики уже появился на узле, его нет необходимости подгружать повторно. Если в составе графического оформления Web-узла имеются элементы, требующие многократного использования, наподобие кнопок перемещения или полос, то не забудьте использовать для них один и тот же файл графики (за счет ссылок на одно и то же имя).
Использование программ сжатия файлов
Абсолютно необходимыми инструментами для серьезного разработчика графики являются программы сжатия файлов, наподобие HVS Color или DeBabelizer.
Программа HVS Color
Программный модуль HVS Color - это подключаемый к программе Photoshop инструмент для манипулирования размером файла и цветовой палитрой Web-графики. Действие модуля HVS Color направлено на поиск наиболее подходящей и эффективной цветовой палитры путем анализа изображения в целом и использование этой информации для уменьшения объема файла. Такой подход приводит к отличным результатам, особенно в сравнении с менее эффективными встроенными средствами уменьшения числа цветов программы Photoshop.
Программа HVS Color 2.0 действует как фильтр, обеспечивая простоту использования. Для настройки результата от пользователя требуется совсем немного - выбрать глубину цвета, одну из интеллектуальных формул цветового расцвечивания (при этом подход, использующий чистые цвета без растрирования, оказывается более эффективным для сжатия изображения) и указать различные параметры выходного файла.
Еще одним крупным достоинством программы HVS Color 2.0 является обеспечиваемая ею поддержка анимаций формата GIF. Теперь вы не только имеете возможность создавать суперпалитру (одну палитру на несколько изображений) для серии кадров - данная программа способна еще и предсказать время загрузки графики на компьютер конечного пользователя. Эта программа явно является важным и очень доступным по цене (не превышающей ста долларов) инструментом, который следует держать под рукой.
Программа DeBabelizer
Программа DeBabelizer компании Equilibrium - это внушающий почтение инструмент, который обязан входить в арсенал тяжеловесов компьютерной графики. Последняя новинка, версия DeBabelizer Pro, предназначена только для IBM-совместимых компьютеров, и с ее выпуском компания Equilibrium сумела одним ударом протолкнуть машины типа IBM PC в мир большой графики, ранее считавшийся безраздельной вотчиной компьютеров Macintosh.
Программа DeBabelizer способна создавать суперпалитры, преобразовывать файлы различного типа в единый формат всего за одну операцию, автоматически переименовывать длинные списки файлов с соблюдением заданных соглашений об именах, а также настраивать размер всех файлов из указанного списка с целью их подгонки под любые заданные величины ширины и высоты.
Имеется также инструмент для формирования последовательностей макрокоманд, придающий процессу создания макросов большую мощь и простоту по сравнению со случаем написания таких макросов вручную. Новая версия программы, предназначенная для системы Windows, вобрала в себя, как представляется, все лучшие черты версии 1.65 и объединила их с достоинствами системы Windows, превратившись в интуитивно понятный, интеллектуальный и очень производительный инструмент для манипулирования графикой.
Если вам предстоит перелопачивать горы графики для использования ее в составе Web-узлов, то программа DeBabelizer способна сэкономить достаточно времени, чтобы вполне окупить собственную стоимость.
Версия программы DeBabelizer, предназначенная для компьютеров типа Macintosh, является поистине мощной, но имеет менее удобный и современный интерфейс. Компания Equilibrium обещала в ближайшее время выпустить Mac-версию программы с интерфейсом, аналогичным версии для системы Windows.
Классификация графики
Представляется, что, говоря о разрешении проблем, присущих исключительно Web-графике, будет проще запомнить, что следует делать в тех или иных случаях, если классифицировать графику по ее назначению или характеристикам. В следующих ниже подразделах описано несколько категорий графики, причем каждое описание сопровождается упражнением, показывающим, как можно создать тот или иной графический эффект.
Графика непрямоугольной формы
На самом деле вся графика, используемая при оформлении Web-узлов, имеет прямоугольную форму, но фон некоторых изображений является прозрачным, чем создается иллюзия, что граница изображения проходит по контуру силуэта объекта. В других случаях фон может не быть прозрачным, но иметь тот же самый цвет, что фон Web-страницы, в результате чего кажется, что графический объект "плавает" над страницей. Из двух наиболее широко распространенных форматов Web-графики (GIF и JPEG) только формат GIF способен хранить изображения с областями прозрачности.
Если требуется создать изображение с действительно прозрачным фоном (а это бывает просто необходимо, когда графика должна "плавать" поверх многоцветного или имеющего текстурную или узорную заливку заднего плана страницы), то в составе изображения должно использоваться менее 256 цветов (это максимум того, что обеспечивает формат GIF) и вне зависимости от общего числа цветов один из них должен быть зарезервирован в качестве цвета прозрачных областей.
Использование только одного оттенка цвета для кодирования прозрачных областей имеет два недостатка: в этом случае нельзя иметь прозрачные области с "растушеванными" или сглаженными границами, а также нельзя сымитировать частичную прозрачность участков изображения, наподобие той, что возникает при взгляде на объект сквозь слой воды или стекла.
Как уже было упомянуто, существуют два способа сделать так, чтобы графический элемент оформления Web-страницы имел видимую форму, отличающуюся от прямоугольной: или сделать фон изображения прозрачным, или придать ему цвет, соответствующий цвету заднего плана Web-страницы (описание последнего способа приведено в данной главе, в разделе "Графика со сглаженными кромками").
Ниже приводится описание действий по созданию любого изображения с прозрачным фоном.
- Откройте файл изображения, которое должно предстать на прозрачном фоне. Для отделения этого изображения от фона воспользуйтесь любыми подходящими инструментами Photoshop.
Проверьте, чтобы в момент начала работы изображение находилось в режиме RGB. Не следует преобразовывать изображение в режим индексированных цветов до того, как будет полностью завершена подготовка к экспорту файла в формате GIF. - Выделите область фона изображения. Если проще выделить не фон, а изображенный на переднем плане объект, то поступите именно таким образом, а затем инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+Shift+I. Вне зависимости от того, какие инструменты использовались для построения выделенной области, проследите, чтобы флажки Anti-aliased (Сглаживание) в палитрах параметров этих инструментов не были установлены.
Если для выделения фона или его части будет применяться инструмент Magic Wand (Волшебная палочка), то установите достаточно большую величину параметра Tolerance (Допуск), чтобы на фоне не оставалось невыделенных пропусков. - Полностью выделив весь фон, сохраните выделенную область. Это приведет к преобразованию выделенной области в маску альфа-канала изображения. Выберите команду меню Window <>Show Channels (Окно <>Показать Каналы) и выделите строку канала вновь созданной маски. Изображение маски появится в окне документа.
Увеличьте масштаб маски в окне документа до 200% и тщательно просмотрите белые области маски на предмет того, являются ли они сплошь белыми. Может оказаться удобнее обнаруживать огрехи маски, временно преобразовав изображение в негатив нажатием клавиш Cmd/Ctrl+I, а затем, после завершения осмотра, нажав эти клавиши повторно для восстановления исходного вида изображения. Обнаружив огрехи маски, закрасьте их сплошным черным или белым цветом. - Загрузите откорректированную маску в качестве выделенной области и снова сделайте видимым канал RGB. Залейте фон любым однородным цветом. Самый простой способ проделать эту операцию - дважды щелкнуть на кнопке инструмента Paint Bucket (Заливка), чтобы вызвать палитру Paint Bucket Options (Параметры заливки). Установите параметр Tolerance (Допуск) равным 255, а в раскрывающемся списке Contents (Вариант) выберите Foreground Color (Основной цвет).
Будьте внимательны и выбирайте в качестве основного цвета тот, который не встречается в составе изображения основного объекта. В противном случае участки изображения, окрашенные в данный цвет, также станут прозрачными. - После того как выполнены все требуемые коррекции и изменения изображения, выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Выберите адаптивную палитру и установите вариант None (Отсутствует) для параметра Dither (Настройка растра). Если выбрать другой вариант настройки растра, то однородный цвет фона может превратиться в пеструю смесь пикселей.
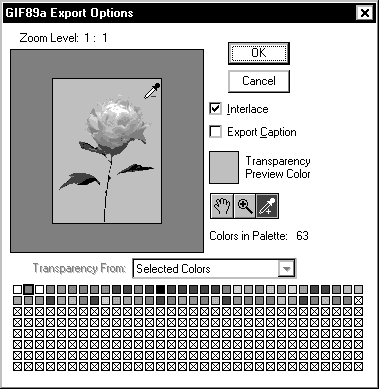
На запрос программы о том, хотите ли вы произвести сведение слоев изображения, щелкните на кнопке Yes (Да) - ведь в любом случае предстоит экспорт изображения во внешний файл. По выполнении экспорта можно будет просто закрыть текущее изображение без сохранения. - Теперь следует сохранить изображение в формате GIF, применив команду экспорта, а не команду Save As (Сохранить как). Итак, выберите команду меню File <>Export <>GIF89a (Файл <>Экспорт <>GIF89a). Появится окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a), показанное на рис. 12.8. В раскрывающемся списке Transparency From (Сделать прозрачными), недоступном для внесения изменений, будет установлен вариант Selected Colors (Выделенные цвета).
Выберите инструмент Eyedropper (Пипетка), кнопка которого располагается возле правого нижнего угла окна просмотра. Щелкните кнопкой мыши, установив указатель-пипетку в область фона изображения. Вот и все, что требовалось сделать, но не пропустите шаг 7!
-
Если при отсутствии растрирования и "дыр" в маске фон изображения все же содержит вкрапления иного цвета, то можно назначить ряд дополнительных оттенков в качестве цветов прозрачности.
Выберите инструмент Zoom (Масштаб), кнопка которого располагается в окне диалога левее кнопки Eyedropper (Пипетка), и аккуратно рассмотрите увеличенное изображение на предмет ореолов и цветовых вкраплений фона. Найдя участок, отличающийся по цвету от фона, установите на него указатель-пипетку и щелкните кнопкой мыши.
Лишний цвет немедленно преобразуется в серый тон средней интенсивности, используемый для маркировки прозрачных областей.

Рис. 12.8. Окно диалога GIF89a Export Options
(Параметры экспорта в формате GIF89a)
Обратите внимание на то, что, хотя с технической точки зрения для обозначения прозрачного фона используется только один цвет, инструмент Eyedropper (Пипетка) окна диалога GIF89a Export Options (Параметры экспорта в формате GIF89a) автоматически преобразует оттенки, указанные на шаге 7, в цвет, маркирующий прозрачные области.
Так зачем же тогда следовало столь тщательно обеспечивать однородность окраски фона на первом, подготовительном, этапе работы? Да потому, что области любого цвета, указанного в качестве прозрачного, станут в дальнейшем прозрачными, в какой бы части изображения они не встретились. Если попытаться выделять цвета фона в качестве цветов прозрачности без предварительной заливки фона однородным цветом, то скорее всего это приведет к появлению прозрачных "дыр" в пределах объекта изображения.
Использование палитры с настройкой растра
Вот еще один способ создания прозрачного фона, позволяющий использовать палитру с настройкой растра.
- После преобразования изображения в режим индексированных цветов произведите выделение необходимого объекта и сохраните выделенную область, выбрав команду меню Select <>Save Selection (Выделение <>Сохранить область). Затем, после экспорта изображения с индексированными цветами в формате GIF89a, для указания прозрачных областей можно будет выбрать любой доступный канал-маску изображения по его номеру в раскрывающемся списке Transparency From (Сделать прозрачными).
- Используя этот метод, можно применять даже выделенные области со сглаженными границами. Имейте, однако, в виду, что сглаживание границ не должно производиться на фоне, отличающемся по цвету от фона Web-страницы. В противном случае вокруг объекта появится раздражающий глаз ореол.
- Если такой ореол все же возникнет, он будет виден в поле просмотра окна диалога GIF89a Export Options (Параметры экспорта в формате GIF89a), показанного на рис. 12.9. В этом случае следует всего лишь щелкнуть на кнопке Cancel (Отмена), чтобы вернуться к исходному изображению.

Рис. 12.9. Предварительный просмотр позволяет выяснить, требуется ли удалять пиксели ореола
Графика со сглаженными кромками
Графические элементы с мягкими, растушеванными кромками, характерными для изображений теней, отбрасываемых на задний план сцены, или виньеток, не могут применяться в качестве плавающей над фоном прозрачной Web-графики.
Это особенно усугубляется, если фон Web-страницы имеет текстурную или многоцветную заливку. Можно, однако, исхитриться: секрет состоит в том, чтобы фон графического элемента соответствовал фону Web-страницы. В этом случае после размещения графического элемента на странице Web-узла он будет казаться плавающим над фоном, хотя на деле это и не так.
Подгонка фона графики под однородный цвет фона Web-страницы
- Воспользуйтесь своим Web-броузером и модемом для поиска нужной Web-страницы, под которую требуется подогнать фон графического элемента, если она еще не присутствует на экране вашего компьютера. "Сфотографируйте" экран, нажав клавиши Cmd+Shift+3 в системе Mac OS (Cmd+Shift+4, если нужно "сфотографировать" только активную область экрана) или клавишу Print Screen в системе Windows (Alt+Print Screen для запоминания только активной области экрана).
Система Mac OS автоматически записывает копию изображения экрана в файл с расширением .pict на жестком диске компьютера. Система Windows запоминает изображение экрана в буфере обмена. Поэтому в зависимости от типа используемого компьютера или загрузите с диска в программу Photoshop файл с расширением .pict, или выполните команду меню Edit д Paste (Правка <>Вставить), аналогом которой является нажатие клавиш Ctrl+V. - Возможно, что фон скопированного изображения Web-страницы окажется растрированным. В этом случае постройте выделенную область, захватывающую только фон. Убедитесь, что изображение находится в режиме RGB, и примените к выделенной области фильтр, выбрав команду меню Filter <>Blur <>Gaussian Blur (Фильтр <>Размытие <>Размытие по Гауссу) и задав радиус размывания где-то от 10 до 15 пикселей.
Цвет в пределах выделенной области выровняется и станет однородным. Нажмите клавишу I для выбора инструмента Eyedropper (Пипетка) и щелкните в пределах выделенной области. Тем самым будет выбран однородный цвет, наиболее близкий к цвету фона Web-страницы. - Откройте документ, содержащий тот элемент графики с размытыми краями, который должен выглядеть как "плавающий" над фоном Web-страницы. В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). Убедитесь, что новый слой изображения выделен, и залейте его цветом, соответствующим цвету фона Web-страницы.
Сделайте невидимыми все лишние слои, преобразуйте изображение в режим индексированных цветов и экспортируйте его в формате GIF89a. Таким образом, нет причин переживать из-за качества прозрачности фона графики, потому что прозрачность в данном случае совсем не нужна.
Подгонка фона графики под текстурный или узорный фон
Чтобы подогнать фон графики под текстурный или узорный фон Web-страницы, лучше всего иметь образец такого фона в своем распоряжении, поскольку Web-броузеры обычно по-своему интерпретируют цвета изображений. Создайте новый документ размером с Web-страницу и залейте его нужным узором, затем поместите графический элемент на слой, расположенный над фоном, и отретушируйте края графики, так чтобы они сливались с узором фона.
Воспользуйтесь командой Image д Crop (Изображение <>Кадрировать), чтобы обрезать все лишние части страницы. После этого выполните сведение слоев изображения, преобразование его в режим индексированного цвета и экспорт в формате GIF89a, как это описано выше.
Плитки изображения заднего плана
Одним из наиболее эффективных способов создания текстурного изображения для заднего плана Web-страницы является использование плиток текстуры с незаметными стыками.
Новый секрет, который вы сейчас узнаете по части плиток текстур, состоит в том, что плитки не обязаны иметь квадратную форму. Можно создавать плитки, растягивающиеся на всю ширину Web-страницы. Делайте такие плитки шириной не менее 1024 пикселей (редко кто из пользователей будет раздвигать окно броузера на большую ширину), чтобы не было необходимости повторять такую плитку в составе узора в направлении слева направо.
В этом случае плитка образца узора может иметь горизонтальный градиент окраски (проследите только, чтобы градиент не имел наклона, иначе не сработает эффект незаметности стыков плиток при их повторении в направлении сверху вниз), цветные вертикальные полосы, опорные линии (как на страницах блокнота) или отверстия (вроде тех, которые используются для спиральной подшивки листов).
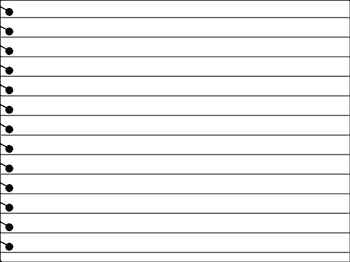
Поскольку рисунок может проиллюстрировать сказанное лучше словесных комментариев, проследите за типами плиток и способами их стыковки на рис. 12.10 - 12.15.
![]()
Рис. 12.10. Плитка образца фонового изображения в виде страницы блокнота со спиральной подшивкой страниц

Готовая страница
![]()
Рис. 12.12. Плитка образца фонового изображения с горизонтльным градиентом цвета

Рис. 12.13. Готовая страница
![]()
Рис. 12.14. Плитка образца фонового изображения с вертикальными полосами

Рис. 12.15. Готовая страница
Изображения из коллекций
Многие фотографы, художники, компании по выпуску мультимедиа-продуктов и составители каталогов, распространяемых по компьютерной сети, демонстрируют целые галереи фотоснимков, предназначенных для просмотра с тем разрешением и тем набором цветовых оттенков, которые могут быть обеспечены броузерами конечных пользователей.
Процесс подготовки таких изображений к демонстрации на Web-узлах является достаточно незатейливым. Если изображение не представляет собой образца векторной графики с четко очерченными границами однородных цветовых областей, его целесообразно сохранять в формате JPEG, чтобы обеспечить передачу всего спектра цветовых оттенков.
Обычно наилучшим выбором является формат JPEG с прогрессивной разверткой, благодаря которому кажется, что фотография выводится на экран быстрее за счет отображения ее версии с низким разрешением до того, как изображение с полным разрешением будет полностью загружено и появится на экране.
Ниже приводится ряд советов, нацеленных на обеспечение максимального воздействия коллекционных изображений на зрителя.
- Следите за тем, чтобы изображения не превышали размеров типичного окна броузера - 600W380 пикселей.
- Размещайте фотографии на однородном фоне и старайтесь свести любой сопроводительный текст к минимуму.
- Используйте простые скромные рамки, чтобы внимание зрителей не отвлекалось от содержимого изображений. Как и в настоящих галереях, лучше применять одинаковые рамки для всех фотографий, поскольку это способствует объединению коллекции воедино.
- Помещайте на каждое изображение отметку о своих авторских правах, а также свою факсимильную роспись. В этом случае при копировании кем-либо вашего произведения с целью использования в оформлении другого узла сети, возможно, найдется добрый человек, который поставит вас об этом в известность.
- Имеет смысл поэкспериментировать с фильтром Lighting Effects (Эффекты освещения) программы Photoshop, чтобы усилить впечатление, что изображения выставлены в настоящей художественной галерее.
Элементы-разделители содержимого страниц
Специальным элементом языка HTML, предназначенным для разделения частей содержимого одной и той же страницы, служит горизонтальная линейка. Однако использование горизонтальной линейки имеет один недостаток: она делит страницу столь эффективно, что создает психологический барьер в восприятии материала. Иными словами, иногда вид линейки внушает зрителю, что смысловая часть закончилась.
В то же время имеется возможность создавать элементы-разделители любого типа, которые не вызывают психологического барьера: часто все, что требуется сделать, сводится к графическому преобразованию сплошной горизонтальной линии в пунктирную. Ниже описываются некоторые базовые операции по созданию горизонтальных разделителей содержимого страниц, примеры которых приведены ниже на рис. 12.16-12.18.
![]()
Рис. 12.16. Графическй элмент-разделитель в виде линии со стрелкой
Создание графического разделителя может быть не сложнее простого рисования линии, наподобие показанной на рис. 12.16, с помощью инструмента Line (Линия). После этого следует дважды щелкнуть на кнопке инструмента Line (Линия), вызвав палитру Line Tool Options (Параметры Линии), чтобы выбрать тип оконечностей линии (концевых стрелок) и задать их длину, ширину и кривизну.
Окончание линии в виде стрелки способствует тому, чтобы взгляд преодолевал разделитель и следовал далее, по двум причинам: во-первых, разделительная линия оказывается короче строк текста; во-вторых, указывающая вниз стрелка заставляет перевести взгляд на расположенный ниже текст.
![]()
Рис. 12.17. Разграничительня линия, сосоящая из пвторяющихся графических элементов, разделенных промежутками
Разделитель, показанный на рис. 12.17, подобен пунктирной линии, но использование графики предоставляет потенциальную возможность сделать такой пунктир более интересным и заставить его "работать" на ту информацию, которая содержится на странице. Обратите внимание на то, что для равномерного размещения повторяющихся элементов графики можно пользоваться координатной сеткой Photoshop. Каждый графический элемент помещается на отдельном слое и может быть перемещен с помощью инструмента Move (Перемещение).
Удерживание клавиши Shift в ходе перемещения обеспечивает выравнивание перемещаемого элемента относительно оригинала. Чтобы сделать сетку видимой, выберите команду меню View <>Show Grid (Вид <>Показать сетку) или нажмите клавиши Cmd/Ctrl+" (двойная кавычка). Повторное нажатие этих же клавиш выключает изображение сетки. Можно установить режим привязки графических элементов к узлам сетки, выбрав команду меню View <>Snap to Grid (Вид <>Привязать к сетке) или нажав клавиши Cmd/Ctrl+Shift+" (двойная кавычка).
![]()
Рис. 12.18. Графическая пунктирная линия
Пунктирная линия, показанная на рис. 12.18, была создана методом заливки прямоугольной выделенной области текстурой, сгенерированной при помощи пакета программ Kai's Power Tools компании MetaCreations. После этого выделенная область была многократно скопирована на новые слои изображения, для чего требовалось последовательно щелкать в пределах выделенной области правой кнопкой мыши
Элементы-указатели (маркеры, кнопки, значки)
Элементы-указатели должны в первую очередь оправдывать свое назначение, то есть обладать функциональностью. Значок на кнопке обязан указать посетителю узла, куда он может переместиться (или откуда он попал на данный узел) гораздо быстрее, чем словесное объяснение.
Графические элементы-указатели должны в определенной мере служить украшением вэб-узла, но декоративная сторона такой графики не должна преобладать над деловой строгостью настолько, чтобы назначение элемента полностью скрывалось под графическими "наворотами". Изображения, приведенные на рис. 12.19, являются хорошими примерами элементов-указателей с очевидным функциональным назначением.

Рис. 12.19. Графические элементы-указатели с легко узнаваемым
назначением (источник изображения: компакт-диск "Web Graphics"
-"Графика Web" корпорации Corel
Старайтесь использовать везде, где это возможно с учетом общего дизайна Web-страницы, значки, которые стали общепринятыми и могут быть легко распознаны посетителями узла. Это как раз тот случай, когда может очень помочь векторная графика.
Если вы обладаете программой CorelDRAW! корпорации Corel, приложениями FreeHand или Flash компании Macromedia, то в вашем распоряжении уже есть достаточно обширная коллекция оформительской графики в векторном формате.
Самое приятное в использовании векторной графики то, что ее можно отмасштабировать точно под тот размер, который должен иметь графический элемент на Web-странице, а затем экспортировать в Photoshop. Благодаря популярности сетевой службы World Wide Web все наиболее распространенные программы векторной графики обладают способностью экспорта должным образом масштабированных и, возможно, даже имеющих сглаженные кромки образцов точечной графики, которые могут быть использованы в программе Photoshop.
Разработка компании Adobe - программа Illustrator, которая на момент выхода книги должна появиться в совпадающих по интерфейсу версиях для систем Mac OS и Windows, будет даже обеспечивать возможность применения техники перетаскивания для перемещения элементов векторной графики прямо в окно документа Photoshop.
При этом в соответствующем окне диалога будет появляться запрос, хотите ли вы выполнить преобразование образца графики в растровый (точечный) формат, или передать его в Photoshop в виде набора векторных контуров. Некоторые программы, наподобие FreeHand 7.0, позволяют производить экспорт графики в любом из ряда растровых или векторных форматов, включая преобразование непосредственно в контуры Photoshop.
Мой хороший друг Жанин Уорнер (Janine Warner), исполнительный продюсер ряда Web-проектов и автор нескольких книг, посвященных World Wide Web, утверждает, что очень важно сохранять единство графического оформления элементов-указателей в пределах узла. Это единство должно, по ее словам, касаться и той манеры, в которой графические элементы, включая основные указатели каждой страницы, преподносятся посетителям.
В то же время не следует забывать обеспечивать хотя и выполненный в едином ключе, но все же индивидуальный вид графических элементов, относящихся к текущей странице или текущему разделу. Наконец, указывает Жанин Уорнер, ищите способы для достаточно частого повторного размещения основных графических элементов-указателей, чтобы они не терялись среди другой графики, представленной на странице.
Анимации
Существует множество программ анимационной графики, предназначенных для оформления Web-страниц, и программа Photoshop может вносить свой вклад в работу каждой из них, что дает возможность работать над кадрами анимации в том графическом редакторе, который наиболее подходит для данной задачи.
Программа Photoshop часто используется для создания статических или "полустатических" элементов анимации, таких как заголовки, изображения заднего плана и "декорации" анимируемой сцены.
Все, что требуется знать для создания подобных элементов, не несет на себе анимационной специфики.
С другой стороны, наиболее популярной разновидностью Web-анимаций (и единственной, которую способна воспринять большая часть широко распространенных сегодня программ-браузеров без помощи дополнительных модулей) являются анимации, хранящиеся в формате GIF-файлов.
Анимированные GIF-файлы - это всего лишь этакие "хранилища" упорядоченных статических кадров, воспроизводимых последовательно с заданной скоростью. Описания таких последовательностей кадров являются частью спецификации файла формата GIF89a.
Этот формат позволяет указать некоторые характеристики анимации, такие как темп воспроизведения и число циклических повторений анимационной последовательности до ее остановки.
Можно также управлять и рядом характеристик отдельных кадров - их расположением на экране, продолжительностью показа, а также тем, должен ли очередной кадр выводиться поверх предыдущего или заменять его на экране.
Такие параметры позволяют создавать анимации, в большей мере похожие на настоящие слайд-фильмы. Следует стараться сводить размер GIF-анимаций к минимуму, хотя скорости интернет - соединений уже сильно выросли за несколько лет значительно!
Помните о том, что посетитель узла обязан загрузить множество точечных изображений только для того, чтобы начать просмотр анимации, так что все сказанное ранее о скорости загрузки Web-графики многократно усугубляется, если речь идет об анимациях.
Что дает Photoshop для анимации GIF-файлов
Три качественные особенности программы Photoshop и одна из его новинок оказывают неоценимую помощь при создании GIF-анимаций. К числу этих особенностей относятся, в порядке важности, следующие: слои, каналы и координатная сетка.
Упомянутой новинкой является, разумеется, палитра Actions (Операции). Слои позволяют легко выполнять то, что составляет основу традиционной мультипликации, - снятие калек.
Процедура снятия калек получила свое название от прозрачной бумаги - кальки, которую мультипликаторы накладывали поверх каждого готового кадра, чтобы правильно изобразить очередную фазу движения в следующем кадре.
В последующем вместо кальки для тех же целей стала использоваться целлулоидная пленка. Поскольку в программе Photoshop можно создать сколько угодно копий отдельного слоя изображения и иметь возможность одновременно видеть, что изображено на всех этих слоях вплоть до слоя заднего плана, оказывается очень легко сформировать последовательность кадров, имитирующих движение одного или нескольких объектов относительно фона.
Можно также с легкостью создавать объекты с асимметричными движениями. Например, руки и ноги человека могут при воспроизведении движения перемещаться с разной скоростью.
Или, скажем, объект должен двигаться в определенном направлении (вдоль заданной "траектории"), а части объекта должны при этом двигаться независимо от его перемещения в целом.
Если вы уже делали попытки создания анимаций, то знаете, что этот процесс быстро становится очень сложным. Неудивительно, что мультипликаторы из студии Диснея тратили годы упорного труда на подготовку перед тем, как достигали мастерства.
Вот, однако, хорошая новость: наиболее эффективные Web-анимации - те, что проще и короче других. Очень удачную Web-анимацию можно создать, просто заставив объект растворяться или возникать в кадре методом наплыва, вращаться или скользить.
Это можно сделать, даже будучи новичком. Следующее упражнение заставит фотографию постепенно возникать на странице и так же постепенно исчезать.
В этой анимации всего пять кадров, но она выглядит вполне представительно, поскольку кадры повторяются вновь и вновь.
- Откройте файл portrait.tif, находящийся на сопровождающем книгу компакт-диске. Чтобы упростить выравнивание отдельных элементов, это изображение имеет размер в два раза больше того, который оно должно иметь в итоге.
- Выберите команду меню Window <>Show Layers (Окно <>Показать Слои). В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). В появившемся окне диалога назовите слой Layer 1. Щелкните на строке слоя Layer 1 в палитре Layers (Слои) правой кнопкой мыши
- Выделите слой заднего плана Background. Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение в окне документа. Нажмите клавишу D, а затем X, чтобы основным цветом стал белый. Затем нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Слой зальется белым цветом.
- Сделайте слой Layer 1 невидимым, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза, расположенном слева от наименования слоя в палитре Layers (Слои). В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). В окне диалога назовите слой Temporary. Залейте новый слой белым цветом, нажав клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Выключите все оставшиеся слои, щелкая на соответствующих значках Show/Hide Layer (Показать/Скрыть слой).
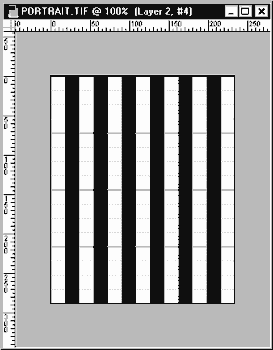
- Сделайте видимой сетку, чтобы облегчить точное размещение выделенных областей. Выберите команду View <>Show Grid (Вид <>Показать сетку), а затем - View <>Snap to Grid (Вид <>Привязать к сетке). Для целей этого упражнения нам потребуется создать полосатую структуру. Кстати говоря, можно использовать готовый узор из вертикальных полос, полученный методом сканирования фотографии или взятый из коллекции векторной графики; мы же собираемся научиться способу создания собственного аналогичного узора просто в целях общего развития.
- Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Растяните высокую, вытянутую прямоугольную рамку, занимающую сверху донизу одну из полос координатной сетки. Затем нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом.
- Поместите указатель мыши внутрь выделенной области и перетащите выделяющую рамку вправо от черной полосы на расстояние, равное ее ширине. Вновь нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Продолжайте аналогичные действия, пока весь слой не будет покрыт черными вертикальными полосами, как показано на рис. 12.17.
-
Убедитесь в том, что временный слой с наименованием Temporary все еще выделен. Переключитесь на палитру Channels (Каналы) и выделите канал зеленого компонента Green. В меню палитры Channels (Каналы) выберите команду Duplicate Channel (Повторить канал). Назовите новый канал #4.
-
Снова переключитесь на палитру Layers (Слои). Проверьте, чтобы временный слой был выделен. Нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows), чтобы залить выделенную область белым цветом. Далее этот слой будет использоваться только для того, чтобы заслонить лежащие под ним слои и позволить нам лучше видеть, что будет делаться на последующих шагах.
-
Перейдите обратно к палитре Channels (Каналы). Выделите канал #4 и щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры. Вернитесь вновь к палитре Layers (Слои) и выделите слой Layer 2.
-
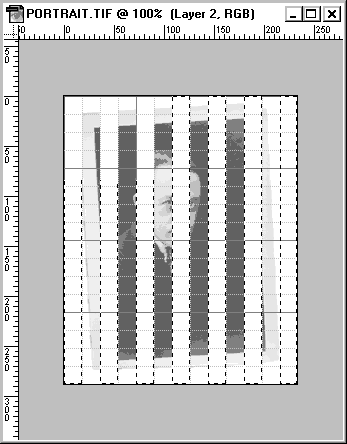
Нажмите клавишу Delete/Backspace. Половина изображения в пределах выделенных полос будет стерта, как показано на рис. 12.18. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). Нажмите примерно пять раз клавишу Стрелка Вправо, а затем снова нажмите клавишу Delete/Backspace. Теперь от портрета останется еще меньше. Продолжайте указанные действия, пока от портрета не останется ничего.

Рис. 12.18. Портрет постепенно исчезает
-
Удалите временный слой, перетащив его строку поверх кнопки Delete Current Layer (Удалить текущий слой) со значком в виде мусорного бачка. Откройте программу анимации GIF-файлов (некоторые из таких программ описаны ниже). Копируйте в программе Photoshop один слой изображения за другим и вставляйте их в последовательные кадры программы анимации.

Рис. 12.17. Полосатая структура, нарисованная при помощи координатной сетки программы Photoshop в режиме
Snap to Grid (Привязать к сетке)
Программы для анимации GIF-файлов
Имеется несколько недорогих или условно-бесплатных программ как для системы Mac OS, так и для Windows, предназначенных для создания GIF-файлов с прозрачными участками, чересстрочной разверткой и элементами анимации для оформления Web-узлов.
Среди программного обеспечения системы Mac OS наибольшей популярностью и наибольшим интеллектуальным совершенством обладает свободно распространяемая программа для создания GIF-анимаций GifBuilder компании Yves Piguet. Она проста в использовании, обладает большой гибкостью и имеет достаточно скромный интерфейс при всем богатстве фильтров, средств организации межкадровых переходов и обрезки кадров.
Программа GifBuilder - лауреат еженедельного конкурса на лучшее приложение, проводимого журналом MacWorld (с рейтингом в пять баллов), и может быть загружена по сети.
В стадии разработки находится целый ряд других отличных программ для системы Mac OS: коммерческая программа WebPainter компании TotallyHip стоимостью 49 долларов (рассчитана на платформы обоих типов, однако Mac-версия явно лучше), программа Smart Debugging компании Maatschap Blom/Verweij (только для Mac OS, условно-бесплатная, 25 долларов) и GIFmation компании Boxtop Software (только для Mac OS, версии объемом 68 Кбайт и в PPC-резидентном варианте, 49 долларов).
Для использования в системе Windows рекомендуем программу GIF Construction Set компании Alchemy Mindworks - это простое, эффективное и быстрое средство для создания GIF-анимаций, которое выглядит достаточно сложно, но требует, по утверждению разработчиков, "меньше навыков для использования, чем некоторые марки стиральных порошков".
Пока в интерфейсе этой программы остается несколько элементов, идущих вразрез с интуитивными догадками об их назначении, вклад данной программы в повышение оригинальности оформления Web-узлов будет нарастать по экспоненциальному закону по мере ее освоения. Загрузите демонстрационную версию по сети и испытайте ее - она того стоит!
Программа GIF Animator компании Microsoft составляет достойную конкуренцию приложению GIF Construction Set, которое на сегодняшний день является, вероятно, самым распространенным среди GIF-аниматоров, работающих в системе Windows. Программный продукт компании Microsoft снабжен очень понятными и исчерпывающими инструкциями, доступными на Web-узле компании, что не часто встречается среди свободно распространяемых программ.
И хотя все перечисленные программы анимации выполняют практически одни и те же функции с почти одинаковой простотой, тем не менее программа GIF Animator слегка выделяется из общего ряда: если вы пользуетесь операционной системой Windows 95, то эта программа позволит осуществлять обработку анимаций без вашего вмешательства, давая возможность вздремнуть.
Программа Web Animator компании Ulead - это "умное" Windows-приложение, являющееся достойным представителем конкурентоспособной и изящной программной продукции, выпускаемой компанией Ulead. Можете загрузить демо-версию программы с Web-узла компании и самостоятельно посмотреть на то, чем программы Ulead приковывают взгляд. Это программное средство получило блестящие отзывы в целом ряде обзоров, ему также был присвоен приз редактора журнала PC Magazine. Если вы интересуетесь программами, отличающимися от традиционного большинства, то это приложение рассчитано на вас.
Куда двигаться дальше
В этой главе мы рассмотрели основы использования программы Photoshop для разработки графики в целях оформления Web-узлов.
Наиболее критичными моментами, которые не следует упускать из виду при подготовке изображений к демонстрации в сети, являются физический размер файла, совместимость палитры цветов с возможностями типового броузера, а главное - скорость загрузки изображения.
Данная глава должна была научить вас, как можно обходить названные ограничения, сохраняя бескомпромиссную позицию автора графических произведений.
Вы узнали о методах манипулирования цветовыми палитрами и управления другими аспектами внешнего вида изображений, призванными служить созданию выразительной и содержательной Web-графики.
Правильный выбор формата файлов (GIF, JPEG, а в недалеком будущем - PNG) и добросовестно разработанный макет Web-страницы, несомненно, должны произвести впечатление на посетителей узла и донести до них требуемую информацию.
Наконец, теперь вы сможете привнести некоторую живость в обычные изображения при помощи одной из рассмотренных выше замечательных и несложных программ, предназначенных для создания GIF-анимаций, - эти программы можно загрузить по сети.
Поделитесь с друзьями или поставьте закладку на эту страницу,
если планируете зайти на нее позже ... (Графика для сайта
Какие использовать форматы графики | формат gif )
Ускорение работы Вашего компьютера - как правильно
|
|
blog comments powered by Disqus


Что еще интересного и полезного на сайте:

Как установить на компьютер несколько операционных систем