Все разделы сайта casino619.ru
 |
Вторая часть Пособия по работе в Фотошоп. Первая часть здесь
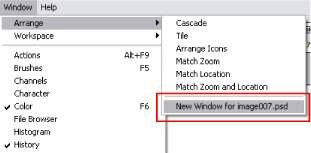
13. Как сделать 4 вида одного изображения? Это очень полезная статья для тех, кто занимается ретушированием и обработкой фотографий. Так как в этом деле необходимо обладать навыком открывать сразу несколько окон и сравнивать оригинальное изображение с корректированным. Сейчас вы узнаете, как это можно сделать. Откройте какое-нибудь изображение, затем обратитесь в меню Window и выберите Arrange / New Window for ... Что это значит? А то, что откроется еще одно окно с вашим изображением! Это будет не дубликат под другим именем, а просто еще один вид вашего изображения. Кстати, никто не запрещает Вам открыть больше окон. Это позволяет нам делать корректировку на более крупном детальном изображении и видеть результат на общем виде. Нас же, интересует вопрос: как обработать фото в фотошоп? Итак, в нашем случае - корректируется глаз. Еще раз напомним, здесь вы не работаете с 4-мя различными изображениями - это просто 4 вида одного и того же документа. В этом примере специально добавили красную точку на глаз девушки, чтобы вам стало понятно, как это будет смотреться в 4-х разных видах. Как обработать фото
Редактирование и изменение фото



![]()
14. Четыре способа превратить цветное
фото в черно-белое
В Photoshop существует много способов для конвертирования цветного изображения в черно-белое. Сейчас мы покажем 4 самых популярных способа. Откройте свою фотографию в Фотошопе

Начнем с того, что познакомим вас с 2-мя самыми простыми
способами превращения в черно-белое изображение.
1 - функция Grayscale
2 - функция Desaturation
Не спорим, это самые простые способы, но качество при этом получается не лучшим. Здесь контрастность очень низкая, изображение получается слегка мутным.
Покажем на примере: 1. "Grayscale" Image - Mode - Grayscale Очень просто, правда?

2. "Desaturate" Image - Adjustments - Desaturate

Быстро и легко - но контрастность изображения очень низкая, изображение выглядит тусклым и плоским. Совсем не то, к чему мы стремимся.
Что нам особо нравится в качественной ч-б фотографии - так это глубина и высокая контрастность.Ok - пришло время познакомить вас с более серьезными методами!
3. "Hue/Saturation Adjustment layer" - корректирующий слой цвет/насыщенностьМетод, о котором собираемся вам поведать, заключается в использовании нескольких корректирующих слоев
"Цвет/насыщенность". Это означает, что вы можете в любой момент вернуть первоначальный вид. Плюс ко всему вы НЕ изменяете оригинальное изображение.Теперь перейдите в меню Layer - New Adjustment layer - Hue/Saturation.
Затем нажмите OK без изменения каких либо параметров - и затем поменяйте режим смешивания слоев с Normal на Color. Затем добавьте еще один корректирующий слой (Hue/Saturation) - но на этот раз передвиньте ползунок "Saturation" (насыщенность) до значения -100 , затем OK
Итак, приготовьтесь... Так изображение выглядело до этого:

Теперь начинается самое интересное!
Дважды щелкните по первому корректирующему слою, который вы делали.
А теперь ползунок "Hue" (цвет) переместите в такое положение, пока вас не устроит полученный эффект. Вы также можете еще поработать с насыщенностью.
Эти настройки мы использовали, чтобы получить изображение, которое вы видите ниже. Теперь он смотрится намного лучше, хотя все равно кажется, что чего-то не хватает.

Вот что мы будем делать дальше: Дублируйте тот же первый корректирующий слой (Hue/Saturation) и перетащите его на этот значок -^ внизу палитры слоев.
Теперь этому ново-созданному слою надо изменить режим смешивания на с Color на Overlay, и немного уменьшите прозрачность (opacity), например до 64%. Вот что получилось теперь. Контрастность заметно увеличилась.
Ни одна деталь не потеряна, что придает глубину изображению.Заметим, что каждое изображение требует индивидуального подхода.
Что подошло этому изображению может не понравится вашему. Так что не бойтесь экспериментировать с настройками, слоями и режимами самостоятельно :)

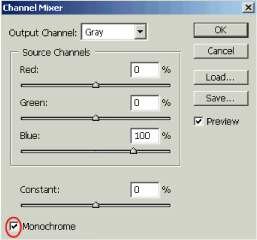
4. "Channel Mixer"
Последний способ, о котором вы узнаете из этого фотошоп урока - это использование корректирующего слоя смешения каналов (Channel Mixer).
При активном оригинальном изображении перейдите в меню Layer - New Adjustment Layer ¦ Channel mixer.Когда появится такое окошко, поставьте галочку около функции Monochrome.

А теперь подберите оттенки черно-белого просто передвигая ползунки, которые соответствуют red - красному, green - зеленому, и blue - синему цветам изображения.
Важно: Постарайтесь, чтобы суммарное количество значений была около 100 чтобы избежать размытых участков на вашем изображении.
Мы установили красный и зеленый каналы на 0, а синий на 100. Это придает коже интенсивные черно-белые оттенки.

Заключительный этап. Дублируйте корректирующий слой.Затем измените режим смешивания с Normal на Overlay и чуть-чуть уменьшите прозрачность, например для этого изображения получилось 49% - но часто бывает нужно опускать до 20-30.
Вот посмотрите - внизу находится результат наших трудов.
Оно немного темное и угрюмое, но этот эффект отлично подходит этому изображению. Если бы вы не видели первоначального цветного изображения, что бы вы подумали об этом фото? Кто здесь изображен? Какая судьба у этого ребенка?

Ох, сиротинушка! Ждем ваших впечатлений!
Надеемся, вам эта статья дала много полезной информации!
Узнайте о самом результативном способе изучения фотошопа,
без посещения дорогих курсов, без занудных черно-белых
самоучителей и без метода тыка.
Подробнее... как обработать фото в фотошопе
15. "Горячие" клавиши для Фотошопа
Я хотела бы рассказать вам, какие клавиши на клавиатуре я использую чаще всего при работе в Фотошоп (так называемые горячие клавиши фотошопа)

Вот мой список "горячих" клавиш. Знание их поможет намного
увеличить скорость вашей работы в Фотошопе.
Эти комбинации могут быть вам уже известны.
Ctrl + A - выделить ВСЕ Ctrl + C - копировать Ctrl + V - вставить
Ctrl + N - новый документ Shift + Ctrl + N - новый слой
Ctrl + S - сохранить
Shift + Ctrl + S - сохранить как...
Alt + Shift + Ctrl + S - сохранить для Web
Ctrl + Z - вернуть назад
Alt + Ctrl + Z - вернуть на несколько шагов назад
Shift + Ctrl + Z - вернуть на шаг вперед
Ctrl (-) - уменьшение изображения Ctrl (+) - увеличение изображения Alt + Ctrl + 0 - натуральный размер изображения
Вызов часто используемых инструментов:
В - кисть
Е - ластик
Н - рука (то же действие выполняет "пробел")
L - лассо
М - выделение
Р - перо
Т - текстV - перемещение
![]()
D - установить цвета черный/белый
![]()
X - поменять цвета местами
[ - уменьшает размер кисти
1 - увеличивает размер кисти
Ctrl + T - свободная трансформация Ctrl + D - снять выделение
Ctrl + U - окно цвет/насыщенность
Ctrl + Shift + U - обесцветить изображение
Ctrl + E - слить слой с нижним слоем Shift + Ctrl + E - слить все слои
Ctrl + I - инвертировать цвета
Ctrl + Shift + I - инвертировать выделение
16. 2 способа удаления шума с фото
Два способа убрать шум с цифровой фотографии с помощью Photoshop 99% пользователей фотоаппара тами - непрофессиональные фотографы.
Соответсвенно снимки у них получаются всякие: светлые, темные, с шумом, красными глазами и т.п. и т.д. Чего только не бывает!А если фото получилось бесценно? На помощь этим людям как всегда спешит фотошоп.
Представьте себе ситуацию: приехали в ваш город супер-звезды - ваши кумиры, вы всю жизнь мечтали посмотреть на них.
И вот свершилось чудо - вам не только удалось купить последний билет, но вы еще умудрились сфотографироваться с Легендой. Но, к сожалению, тот человек, которого вы попросили запечатлеть вас, похоже впервые в жизни взял в руки фотоаппарат.
И что же получлось? Фото шумное, нечеткое и размытое.Если вы оказались в такой ситуации или у вас есть фото, с которых бы вы хотели удалить шум, то информация, изложенная ниже - для вас.
Чаще всего шум появляется, когда фото сделаны ночью. Так какие же есть способы, чтобы удалить цифровой "шум"?Чтобы протестировать 2 способа, о которых вы сейчас узнаете, позвольте вам представить подопытную фотографию:

Способ № 1
Фильтр "Dust & Scratches" (грязь и царапины) - этот фотошоп фильтр удаляет небольшую часть шума с фотографии.
Для того чтобы применить этот фильтр:- откройте фото в Photoshop- перейдите в меню Filter - Noise (шум) - Dust & Scratches
Поиграйте с настройками.
Увеличьте параметр радиус. Чем больше радиус, тем мягче становится фотография. Важно найти компромисс - удалить шум, но не превратить более менее четкое изображение в мутное.

Способ № 2
Фильтр "Reduce Noise" (удалить шум). Этот фильтр на мой взгляд работает немного лучше предыдущего. Смотрите сами. Для того чтобы применить этот фильтр: - откройте фото в Photoshop - перейдите в меню Filter - Noise (шум) - Reduce Noise. Снова поиграйте с настройками.
Перетаскивайте ползунки туда-сюда и смотрите что происходит. Как только результат вам понравился, сразу жмите ОК. Как и в случае с фильтром "грязь/царапины" данный фильтр тоже смягчает изображение, но делает это немного по-другому.
Можете попробовать применить сразу оба фильтра.

17. Фокус изображения
Существует множество секретов, которые нужно знать, чтобы нарисовать настоящее произведение искусства. Один из таких секретов - это фокус изображения - центральная ключевая точка.Определения фокуса такого:
a. центр активности, привлечения или внимания;
б: точка концентрации"Фокус - это центр произведения искусства
Здесь под центром не всегда понимается геометрический центр, чаще всего это означает самую важную часть изображения.
Например, если кто-то решил нарисовать птицу, сидящую на дереве, то очевидно, что главную "фокусную" роль будет играть именно птица, в каком бы месте изображения ее не нарисовали. Почему фокус так важен?
Без фокуса, зритель быстро потеряет интерес к изображению, потому что он просто не знает, куда нужно смотреть и какая часть картины есть самая интересная. Это может показаться глупым, но это на самом деле так.
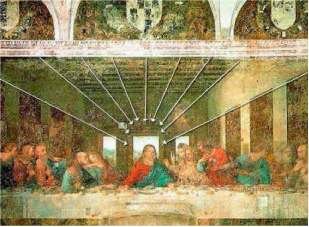
Посмотрите на следующее изображение:

Это картина великого художника Леонардо да Винчи "Тайная вечеря", он писал ее на протяжении двух лет (1495-1497). На картине изображен момент, когда Христос говорит, что «Один из вас предаст меня»... Если вы еще не обнаружили Христа на картине, то он находится в самом центре.
А теперь признайтесь - куда упал ваш взгляд, как только вы увидели картину? Уверена, что именно в центр - на Христа. Почему так произошло? Потому что Леонардо да Винчи без сомнения один из лучших, кто знает секрет "фокуса".
Итак, из этой статьи вы узнаете, как же использовать секрет "фокуса", чтобы зрители не могли отвести глаз от ваших шедевров.
Вот три основных момента из которых складывается фокус: цвет, контраст, композиция.
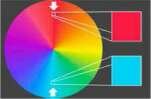
ЦВЕТ: "Совместимые цвета = фокус изображения"

Я выделила совместимые цвета на центральном объекте: оранжевый и зеленый. Человеческий глаз привлекают совместимые цвета.
Что значит - совместимые цвета, скажете вы?
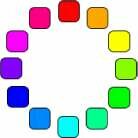
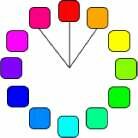
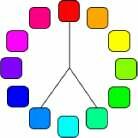
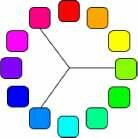
Посмотрите на цветовое колесо. Совместимые цвета - это такие цвета, которые находятся по разную сторону цветового колеса. Стрелочки показывают один из примеров таких цветов: светло голубой и красный.

Используя совместимые цвета при рисовании центрального объекта на изображении, вы можете приковать к нему зрительский глаз.
(Вы наверно заметили, что одеяния апостолов также не противоречат правилам цвета. Произошло это так, потому что художник хотел показать, что апостолы - это вторичные ключевые моменты на картине, они также играют свою роль в общем смысле данного произведения искусства)
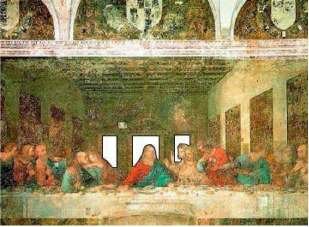
КОНТРАСТ:
Контраст - один из самых сильных приемов для привлечения внимания к художественному изображению.
Если вы моментально увидели белый квадрат на рисунке ниже, значит вы только что проверили на себе самый сильнодействующий способ использования контраста для привлечения внимания.

Вернемся к нашей картине:

Здесь специально выделены контрастные части - это окна. Размещенные прямо за Христом (ключевым объектом), они помогают выделить Христа из всего изображения.
Яркие цвета привлекают человеческий глаз быстрее, чем темные. Хотя, есть исключения, когда например все изображение яркое и только одна темная точка, то она сразу начинает играть роль ключевого момента.
Будьте осторожны с контрастом на вашем изображении, в противном случае, все остальные части не получат свою порцию внимания.
Также не делайте ярким сам главный объект, лучше повторите за Леонардо - нарисуйте дополнительную область вокруг ключевой точки, которая будет ее подсвечивать.
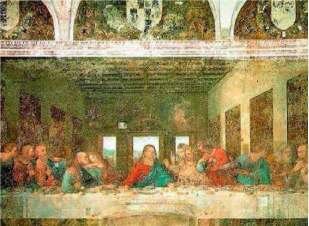
КОМПОЗИЦИЯ:
Еще один тонкий маневр для привлечения внимания - правильная композиционная расстановка. Посмотрите еще раз на то же изображения, но под другим углом:

Видите ли вы, что сама архитектура зала, в котором сидят Христос
и апостолы, направляет наши взгляды именно в центр?

Сам потолок, декорации на стенах - все указывает на Христа,
к тому же создается эффект перспективы и глубины.

Еще тяжелее уловить то, что сами апостолы указывают на Христа. Кто-то смотрит на него, кто-то протянул руки.
Рисуя невидимые направляющие к вашему центральному объекту - есть очень эффективный способ для привлечения взгляда.
Заключение:
Только что Вы узнали очень важный секрет. Применяя его, вы сможете создавать интересные и сильнодействующие изображения.
Не забывайте про цвет, контраст и композицию, и тогда ваши работы будут надолго оставаться в поле зрения заинтригованной аудитории.
Узнайте о самом результативном способе изучения фотошопа,
без посещения дорогих курсов, без непонятных черно-белых
и даже цветных самоучителей и без метода тыка.
Подробнее...как обработать фото в Photoshop
18. Как сделать фото для сайта?
Из этой Фотошоп статьи вы узнаете, как подготовить свое фото для размещения его на Web страничке? У меня есть фото называется "Веселые горнолыжники", размер его 2496 х 1664 рх

Как обработать фото в Photoshop? Предположим, что нужно вырезать из фото Базилио (слева в мохнатой шубке с табличкой "СЛИПОЙ").
Берем инструмент выделение " L " с параметром "Нормальный" и выделяем такую форму, какую вам нужно получить, например, по грудь или по живот, а может и по коленки ...

Нажимаем Ctrl + C (копировать), Ctrl + N (создать новый документ) и в
конце Ctrl + V (вставить).Как видите, фото ваше вставилось, но
размер его слишком большой!

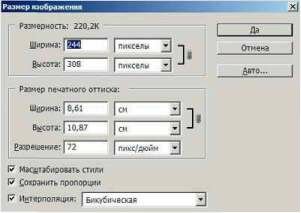
Заходим в меню Image - Image Size (Изображение - Размер изображения)
Появляется такая табличка, где вы можете изменить размеры фото.
Пока они такие

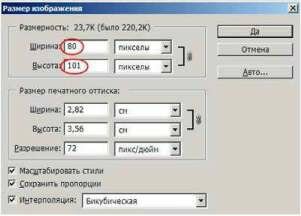
Нам нужно фото размером 80х100 пикселей
Для этого в окошке "ширина" изменим параметр на 80.
Высота при этом пропорционально подгонится сама

Ну вот, не угадала на 1 px :(
Для того чтобы соблюсти ГОСТ в 80 на 100 идем дальше:
Берем инструмент '.L~.Jj с параметром Fixed Size (Заданный размер)
и устанавливаем размер выделения 80 на 100.
Вот и выделение без одного пикселя

Снова любимые операции Ctrl + C , Ctrl + N , Ctrl + V и у вас готово фото для использования на веб страничке.
Было бы неплохо еще правильно его сохранить! Меню File (Файл) -
Save for Web (Сохранить для Web...)Подгоняем размер и качество,
чтобы размер был маленький, но качество фото хорошим.
Для JPG подойдет High (Высокое), 60. ОК!

=====================
Новый видеокурс - видео-обучение в фотошоп
Видео обучение потому и ценится, что все действия происходят прямо перед вами. Вы всегда можете вернуться назад и посмотреть более подробно и изучить детально то, чего сразу не поняли или показалось слишком сложным!
Видео это хорошо, а практика еще лучше, но когда они соединены вместе - это "золотая жила" для понятного и продуктивного изучения. Но бывает так, что даже самое простое видео не понятно человеку, так как на фоне всего происходящего диктор читает не понятные слова.
Видеокурс записан простым понятным языком, как будто беседа с другом…
Во многих профессиональных изданиях, книгах или видео, постоянно обращаются не к Вам, а к совершенно другим людям! Диктор не общается с Вами лично!
Много различных терминов, которые, на самом деле, никому не нужны, только "забивают" мозги человеку, который хочет научиться. И как обычно бывает, именно эти термины и отпугивают учащихся!
Ведь обучение на курсах поставлено на поток в расчете на большое количество людей, что исключает индивидуальный подход и тщательную отработку практических навыков. В результате ..... ничего кроме "корочки" не получите. Но ведь Вам нужно освоить фотошоп!
Здесь же всё по-другому. С первого же урока Вы окунетесь в программу Фотошоп с головой! На курсах в своём городе Вы потратите тысячи рублей, а рыская в Сети - тысячи нервов, а приобретете одно лишь жжение в глазах.
Поиск полезной информации во Всемирной Сети тоже малопродуктивен, т.к. чтобы получить правильный ответ, нужно задать правильный вопрос, а как это сделать, если не знаешь с чего начинать?
В результате, не получаешь ничего, только головную боль от не проясненных слов и резь в глазах. Как этого избежать?
Книжные полки магазинов ломятся от видео, аудио-курсов или учебников по Photoshop. Но, как я уже говорил, они забиты рекламой и специальными терминами, которые не дают полного ответа на множество возникающих вопросов. И самое главное - они не дают практики!
Я предлагаю Вам пособие, которое не купишь в магазине. Одна инвестиция и у вас под руками пожизненный помощник, позволяющий вытворять с фото такие эффекты, которые Вам только снились!
Причём, в случае неудовлетворённости обучением - Вы можете обратно получить свои деньги.
А теперь подумайте, как все эти уроки могут помочь Вам и сколько времени, денег и нервов они Вам сэкономят. тем более инвестированные сегодня средства - ОСТАНУТСЯ ВМЕСТЕ С ВАМИ в виде полученных знани навсегда! Никто их не отберёт. Подробности руководство по фотошоп
============================
19. Режимы наложения в Фотошопе
Эта статья даст вам общее представление о режимах наложения или смешивания слоев (blending modes).
При использовании режимов наложения слои начинают взаимодействовать друг с другом, в результате чего получается интересный эффект.
Многие просто прогоняют слой по всем режимам в поисках лучшего варианта. Конечно, будет намного удобнее, хоть немного разбираться в этих режимах и понимать, для чего нужен каждый из них.
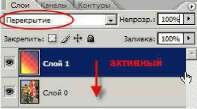
Итак, когда мы устанавливаем режим смешивания то слой, которому изменили режим начинает взаимодействовать с нижестоящим.

Normal (Нормальный)
Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим).
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой, если вы хотите затемнить, то лучше использовать режим следующий по списку - Multiply.
Multiply (Умножение)
Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима "умножение".
Colour burn (Затемнение основы)
Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Linear burn (Линейный затемнитель)
Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Lighten (Замена светлым)
С помощью этого режима получаем противоположное действие режиму "Замена темным". Проявляет светлые пиксели. Для осветления изображения лучше использовать следующий режим.
Screen (Осветление)
Этот режим произодит те же вычисления как и режим "Умножение", но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима "Осветление"
Colour dodge (Осветление основы)
Похож на режим "Осветление", но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подцвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Linear dodge (Линейный осветлитель)
То же самое, что предыдущий режим, но здесь цвета сочетаются путем повышения яркости.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на "Нормальный" режим, но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкий свет)
Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Hard light (Жесткий свет)
Похож на предыдущий режим. Почти не используется, так как "Мягкий свет" более контролируемый. Он будет затемнять изображение, если наверху темное, осветлять, если светлое и повышать контрастность.
Vivid light (Яркий свет)
Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
Linear light (Линейный свет)
Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Hard Mix (Жесткий микс)
Дает похожий результат, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками.
Difference (Разница)
Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Exclusion (Исключение)
Более мягкая версия режима "Разница", контраст небольшой.
Hue (Цветовой тон)
Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Альтернативный режим - это "Цветность".
Saturation (Насыщенность)
С этим режимом, уровни насыщенности нижнего слоя меняются на соответсвующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Colour (Цветность)
Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Свечение)
От верха остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Теперь, для закрепления материала советую вам провести эксперимент. Возьмите фото, создайте новый слой и залейте его разноцветным градиентом. Затем прогоните по всем режимам и посмотрите, похожи определения режимов на ваш результат или нет.
Узнайте о самом результативном способе изучения фотошопа, без посещения дорогих курсов, без черно-белых самоучителей и
без метода тыка. Руководство по фотошоп
20. Выравнивание объектов в заданных границах
В этой фотошоп статье собираюсь вам рассказать, как выровнять текст
или фигуру в определенном пространстве.
Для примера возьмем чистый документ и напишем на нем
текст "передвинь-ка!".

1.После выберите инструмент "перемещение".
2. При активном слое с текстом нажмите CTRL+A чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.


3. На панели настроек данного инструмента
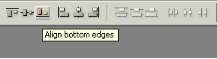
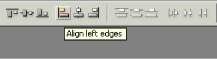
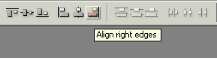
станут активными следующие кнопки:
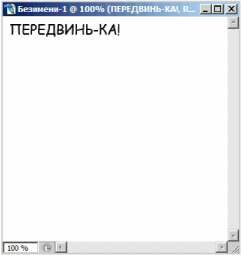
1) Выравнивание по верхнему краю

Нажмите, будет так:

2) Выравнивание центров по вертикали

Нажмите, будет так:



3) Выравнивание по нижнему краю
Теперь текст внизу:
4) Выравнивание по левому краю

Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:



5) Выравнивание центров по горизонтали
6) Выравнивание по правому краю

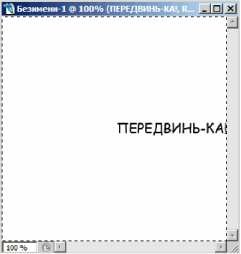
А теперь нажмите сначала выравнивание по верхнему краю,
затем по правому краю. Ваш текст переедет в угол:

Все отлично, только текст совсем прилип к краям, нужно сделать немного отступ.
Нажмите CTRL-D чтобы снять выделение.
Затем SHIFT+стрелка вправо и SHIFT+стрелка вниз.
Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Вот как теперь выглядит наш текст.

Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
====================

======================================
21. Советы начинающим Web-дизайнерам
Здесь будет рассказываться о том, как делаются стильные кнопки и логотипы для сайтов.
Вы наверно частенько встречали в Интернете элементы стиля web 2.0 - это блестящие и прозрачные кнопки будто капельки росы.
На самом деле в изготовлении подобных нет ничего сложного. Вот несколько советов:
1 совет:
Начните с того, что нарисуйте обычную форму любого цвета.

2 совет:
Пока это скучный зеленый прямоугольник. Чтобы оживить его добавим стиль "Тень".

Путем добавления обычной тени наш глаз начинает разделять объекты. Он теперь понимает, что за зеленым прямоугольником есть фон.
3 совет:
Самая важная часть в изготовлении кнопки - добавление градиента. Стиль градиент, как и тень, можно добавить из окна "Стили слоя" Градиент может быть как простой однотонный, так и комплексный из нескольких цветов.
Управляя ползунками, вы можете добиться интересного блика на кнопке.
Посмотрите на следующие примеры:

Как видите, градиент придает кнопке объем и глубину.
4 совет:
Далее, что можно добавить кнопке, так это стиль "Внутреннее свечение" (inner glow) черного цвета.
С помощью него у объекта появятся мягкие сглаженные края, соответственно он станет слегка объемным.

5 совет:
Еще один момент, который стоит отметить, это добавление отражения или глянца. Лучше всего этот эффект будет смотреться на темной кнопке.
Этот зеркальный отблеск можно нарисовать с помощью градиента с настройкой от белого к прозрачному (white to transparent), или просто белым цветом с прозрачностью 50%.

6 совет:
Итак, последнее, что хотелось сказать - это использование стиля "Наложение текстуры". Вам нужно поэкспериментировать с текстурами. На кнопках они смотрятся довольно эффектно.

22. Как сделать свою кисть в Фотошоп?
А вы знаете, что делать Фотошоп кисточки - очень просто!!!
Создаем новый документ с такими же параметрами:

Выбираем картинку, которая станет кисточкой. Я взяла фото бабочки и вырезала ее из фона с помощью волшебной палочки, так как фон был чисто белый.

Затем я перетащила - ^ бабочку в рабочий документ.

После перешла в меню Edit - Define Brush Preset...
(Редактирование - Определить кисть) и дала имя "моя бабочка"

ОК. Затем я взяла инструмент кисть и нашла свою бабочку:
![]()
Вот такая история:

Узнайте о самом результативном способе изучения фотошопа, без посещения дорогих курсов, без черно-белых самоучителей и
без метода тыка. Видео руководство по фотошопу
23. Фотошоп Интерполяция
Для увеличения или уменьшения размера изображения Фотошоп использует метод Интерполяции. Так например, при увеличении изображения, Фотошоп создает дополнительные пиксели на основе значений соседних.
Грубо говоря, если один пиксель черный, а другой белый, то Фотошоп вычислит среднее значение и создаст новый пиксель серого цвета.
Некоторые виды интерполяции быстрые и некачественные, другие более сложные, но с помощью них достигаются хорошие результаты.

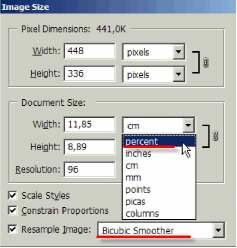
Если вы кликните по стрелочке около параметра Resample Image (Интерполяция), то в выплывающем окне появится несколько значений.
1. "Nearest Neighbor" (По соседним)
Этот способ редко используется для работы с фото, так как результат оставляет желать лучшего. Здесь пиксели грубо копируются, переходы цветов получаются неровные.
2. "Bilinear" (Билинейная)
Результат от применения этого способа будет лучше. Здесь значение новых пикселей вычисляется путем нахождения средней величины, а не просто копируется. Качество получается среднее.
3. "Bicubic" (Бикубическая)
Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Версии Photoshop CS и выше предлагают два новых алгоритма интерполяции: Bicubic Smoother(Бикубическая глаже) и Bicubic Sharper (Бикубическая четче). Они видоизменяют вычисления стандартного Бикубического способа в зависимости от эффекта, который вы хотите получить.
4. Bicubic Smoother (Бикубическая глаже) прекрасно сделает свою работу, если вы хотите увеличить фото.
5. Bicubic Sharper (Бикубическая четче) подойдет в том случае, если вы уменьшаете фото. Пример использования Bicubic Smoother

Есть фото, размеры 448 х 336 px разрешение 96 dpiНам нужно его увеличить.
Переходим в меню Image - Image Size... (Изображение - Размер изображения) Выбираем Bicubic Smoother, измерение документа - проценты

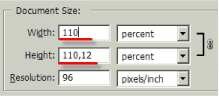
Размеры документа сразу установятся на значения 100% Будем постепенно увеличивать изображение. Измените значение 100% на 110%
Когда вы измените ширину, высота автоматически подгонится сама.

Нажмите ОК. Посмотрите на изображение. Теперь его размеры уже 493 х 370 рх. Повторяя данные действия можно добиться хороших результатов.

Конечно, идеальной четкости нам добиться будет достаточно сложно, так как фото было маленькое и низкого разрешения.
Но посмотрите, какие изменения произошли в пикселях.

Насколько большими мы можем делать фотографии благодаря методу интерполяции?
Все зависит от качества фотографии, как оно было сделано и для каких целей вы его увеличиваете. Лучший ответ - возьмите и проверьте сами :)
24. Сочетание цветов
В каких цветах оформить сайт, чтобы он был приятен человеческому глазу?
Если у вас возникает такой вопрос, то эта статья для вас! Здесь вы узнаете секреты комбинации цветов.
Комбинация цветов очень важная часть теории цвета и дизайна, но в то же время самая сложная. Эта теория постоянно будет противоречить вашим собственным взглядам на сочетание цветов. Однако существуют специальные руководства, которые помогут вам разобраться в хитросплетениях создания цветовых комбинаций, которые будут интересны и приятны глазу.
Сколько цветов стоит использовать?
Сложно дать однозначный ответ на этот вопрос, но лучше использовать меньше цветов, чем излишне перегружать страницу разноцветием. Обычно человеку становится тяжелее найти информацию на пестрящей цветами странице, кроме того, на такой странице, у него быстрее устают глаза.
С другой стороны, страница со слишком малым количеством цветов, может показаться слишком скучной, но не всегда так.
Одно из основных правил в этой области - использовать три цвета.
1. Главный цвет - это главный цвет страницы. Он займет самую большую площадь и придаст
основной тон всей странице.2. Вторичный цвет - это второй цвет страницы, он дополняет основной цвет. Обычно второй
цвет достаточно близок к основному.3. Цвет подсвечивания - этот цвет используется для выделения определенных областей на
web-страницы. Обычно этот цвет более контрастен основному и вторичному цвету и должен
использоваться в умеренных количествах. Обычно, в качестве этого цвета используют
противосторонний, либо аналогово-противосторонний цвет (см. ниже.)
Цветовой круг

Использование цветового круга поможет вам при комбинировании цветов. Ниже вы увидите несколько самых распространенных способов для комбинации цветов с помощью цветового круга.
Соседние (аналоговые) цвета

Соседние цвета те, которые лежат по обе стороны от какого-то определенного цвета. Часто эта цветовая схема используется в природе. На сайте, где используются аналоговые цвета, чувствуется гармония. Вторичный цвет, который был описан выше, может быть как раз из оперы аналоговых цветов.
Дополняющие цвета

Дополняющие цвета те, которые располагаются прямо напротив друг друга в цветовом кольце. Эти цвета полная противоположность друг другу. Но это не помешает вам использовать такие цвета в качестве цвета подсветки, как было указано выше.
Дополняющие совмещенные цвета

Дополняющие совмещенные цвета те, которые являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но все же не такой экстремальный, как при использовании чисто противостороннего цвета. К тому же вы получите хорошие гармоничные сочетания.
Тройки цветов

Тройки цветов - это три цвета равноудаленные друг от друга на цветовом колесе.Если вы хотите создать яркий, но сбалансированный дизайн, то схема с цветными тройкамито, что вам нужно.
Другие цветовые сочетания.
Кроме цветовых сочетаний основанных на цветовом колесе, которые были описаны выше, существует еще несколько способов комбинирования. Монохромная цветная окраска

Схема монохромной цветной окраски - это один основной цвет и различные вариации насыщенности этого цвета.
Эта схема будет хорошо смотреться, но все же, здесь присутствует риск получить скучные однотонный сайт. Если вы решили использовать однотонные цвета, то разбавляйте их чисто белым или чисто черным.
Монохромная черно-белая окраска

Схема монохромной черно-белой окраски включает в себя только нейтральные цвета в промежутке от белого до черного. Эта схема достаточно эффективная, но может выглядеть скучно.
Такой «серый» вариант будет здорово смотреться с применением одного яркого цвета для создания акцента.
25. Как защитить свое изображение?
Из этой Фотошоп статьи вы узнаете, как добавить водяной знак на изображение, чтобы предостеречь вашу гениальную работу от копирования.
Шаг 1:
Создайте новый документ размерами 300 х 300 с прозрачным фоном.

Шаг 2:
Напишите ваш текст или разместите логотип, который будет использоваться в качестве водяного знака.

Шаг 3:
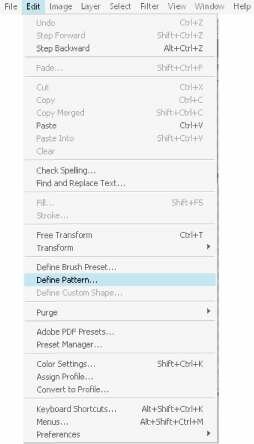
Перейдите в меню Edit > define pattern (Редактирование - Определить текстуру/узор).

Сохраните вашу текстуру со знаком, не забудьте дать имя

Водяной знак готов! А вот как его использовать, об этом в следующих шагах.
Шаг 4:
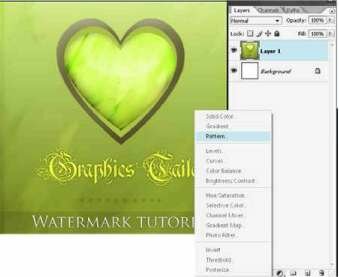
Откройте ту картинку, которую вы собираетесь защитить

Теперь к нашему файлу мы применим созданную текстуру.
В палитре слоев нажмите на черно-белую кнопку и выберите там Pattern (Текстура/ Узор).

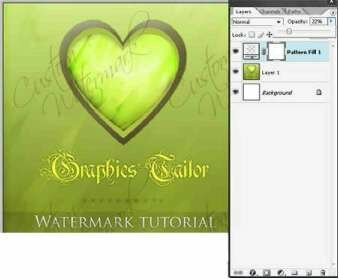
Шаг 5:
Выберите из списка свою текстуру со знаком, она должна быть самой последней.

Шаг 6:
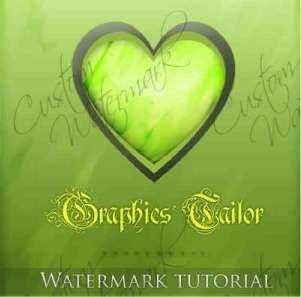
Уменьшите непрозрачность этому слою, чтобы водяной знак не был таким ярким и выделяющимся. Хотя все это на ваше усмотрение.

Здесь непрозрачность 22%. А вот и конечный результат:

Узнайте о самом результативном способе изучения фотошопа,
без посещения дорогих курсов, без черно-белых самоучителей
и без метода тыка. Руководство по фотошоп <=Подробнее
26. Три способа убрать тень с лица
Как в Фотошопе убрать тень с лица?
Есть несколько способов, сейчас мы с вами рассмотрим 3 из них.
Вот наша модель:

Лицо у нее явно в тени, так и хочется скорее осветлить это милое личико.
Итак, приступим. Но перед тем, как вы будете пробовать каждый способ, нужно дублировать изображение и работать только с копией.
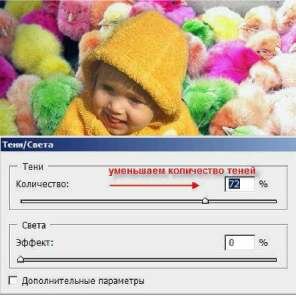
1 способ: Света и тени
Очень эффективный и простой инструмент в использовании - это Света/Тени. Вы его можете найти по этому пути Меню Изображение - Коррекция - Света/Тени (Image - Adjustment -Shadow/highlight)
Появляется вот такое окошко, где вы самостоятельно можете корректировать количество осветленных или затемненных участков

С лицом все в порядке, но если вам кажется, что другие участки фото пострадали, то вы их можете просто удалить ластиком (нас внизу страхует фоновый слой!)
2 способ: Инструмент Осветлитель *-
Сначала дублируем слой, берем нужный нам инструмент, устанавливаем в настройках инструмента:
Диапазон: средние тона Экспозиция = 23%
И начинаем осветлять те участки лица, которые нуждаются в этом.

3 способ: режим наложения "Осветление" (Screen)
Дублируем изображение, верхнему слою изменяем режим наложения на Осветление (Screen).
Все изображение станет очень ярким. Берем большой ластик с мягкими краями, стираем все, кроме лица.
Если и лицо Вам кажется излишне ярким, уменьшите прозрачность слою. Какие-то участки можно подкорректировать тем же ластиком, но с прозрачностью кисти около 30%.
Вот что у нас получится:

Последний штрих!
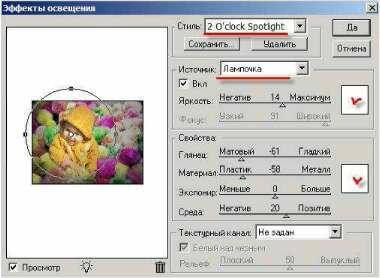
Если вы хотите, чтобы свет падал только на ребенка, а остальной фон слегка затенялся, то давайте применим фильтр Рендеринг - Эффекты освещения (Filter - Render - Lighting Effects)
Проверьте свои настройки:
Регулируйте самостоятельность диаметр круга, параметр яркость, цвет свечения.


В результате посмотрите, как было, и как стало:

Какой способ удаления тени вам больше всего понравился, тот и
используйте, а можете комбинировать сразу все! Удачи!
РЕКОМЕНДУЮ:
Видео курс для начинающих фотошоп-мастеров от автора
данной статьи-руководства по Зинаиды Лукьяновой

Что это за курс?
Этот курс называется "Фотошоп с нуля в видеоформате". Курс включает в себя более 80-ти уроков в формате AVI, записанных с экрана монитора и озвученных фоновым голосом.
Курс состоит из двух частей, на первом диске записаны уроки по основам программы, где Вы подробно узнаете, как работать с инструментами программы, их настройками и командами.
Второй диск полностью посвящен практике, практике и еще раз практике.
В этот раздел я собрала только самые нужные уроки по самым жарким и интересным темам: ретуширование, оформление, создание коллажей, эффекты. . и еще 7 рубрик, о которых Вы подробнее можете узнать здесь:
Перейти на сайт с описанием DVD курса
Как этот курс появился?
Я заметила, что у нашего сайта появился свой определенный имидж - это обучающий ресурс по Фотошопу для начинающих и продолжающих пользователей этой программы.
Наш сайт посещают люди с разным уровнем владения Фотошопом, очень много таких, которые открыли Фотошоп всего несколько дней назад.
Эти люди заваливают нас многочисленными вопросами типа: "Как открыть фото в Фотошопе?", "Как разместить фото в рамочку?", "Где находится инструмент заливка?" и т.д. Объяснять лично каждому что и как - это, сами понимаете, нереально.
Поэтому оптимальным решением стало создание видеокурса, где подробно и четко рассказывается о программе понятным и простым языком.
Для кого этот курс?
Курс предназначен для тех, кому надоели черно-белые книги или уроки, разбросанные по всему Интернету, для тех, кто желает познать Фотошоп во всей его красоте и глубине.
Этот курс будет очень полезен тем, кто хочет самостоятельно научиться обрабатывать свои фотографии, ретушировать их, обрамлять в рамочки, добавлять спецэффекты.
Кроме того, рисовать в Фотошопе с чистого листа, создавать уникальные коллажи, работать с текстом, уметь создавать дизайн логотипов и обложек, рисовать web-графику и, конечно же, создавать анимационные изображения.
Подробнее обо всех уроках, представленных на дисках, Вы можете узнать здесь: Перейти на сайт с описанием DVD курса
Что даст Вам этот курс?
После прохождения курса Вы будете смотреть на Фотошоп уже другими глазами. Вы будете точно знать и ясно представлять для чего нужен каждый инструмент, как им пользоваться, и какой эффект можно получить с помощью него.
Если Вы серьезно отнесётесь к каждому уроку, будете сразу же повторять его после прослушивания, то к концу курса у вас наберется более 60-ти готовых работ.
Итак, если Вы считаете, что Вам нужны эти знания, что это поможет Вам стать лучше, как в сфере саморазвития, так и в профессиональном плане, то перейдите по этой ссылке Перейти на сайт с описанием DVD курса и ознакомьтесь со всеми преимуществами этого продукта.
Зинаида Лукьянова.

Поделитесь с друзьями или поставьте закладку на эту страницу,
если планируете зайти на нее попозже ...
(Руководство по фотошоп | Как обработать фото в Photoshop )
![]()


![]()
Что еще интересного о фотошопе
можно посмотреть на сайте:

Смешные картинки смотреть - шаржи на звезд кино и политики
Фотошоп приколы и фотожабы - отфотошопленные знаменитости
Фотошоп бесплатно на русском - научиться работать в Фотошоп
Два урока фотошопа в картинках - оформление фото
Фотоколлаж на знаменитостей | Скачать фотоколлаж бесплатно
Фотошоп эффект | красивые эффекты в фотошопе для фото
Новое в Photoshop CS3 - Возможности обработки изображений
Бесплатный фотошоп видеоурок - защита графики и фотографий
Карикатуры на знаменитостей и политическая карикатура
Мечта каждого - где найти бесплатный Photoshop
Лучший графический редактор - возможности фотошопа
88 секретов - горячие клавиши фотошопа - советы и подсказки
Как реально выглядят знаменитости - звезды без фотошопа
Фотошоп для начинающих - фотошоп мастер ДВЕ ЧАСТИ:
1-я часть - Уроки русского фотошопа для начинающих
2-я - Руководство фотошоп | Как обработать фото в Photoshop
Бесплатно скачать исходники и шаблоны для фотошопа
Сделать фотомонтаж - наглядные примеры
Скачать бесплатно видеоуроки по фотошопу - 30 видеоуроков
Здесь можно - скачать бесплатно фотошоп на русском
Бесплатный онлайн фоторедактор на русском языке без SMS
Подробнее - скачать бесплатный видеокурс по Photoshop
Редактирование фото - примеры красивого фотомонтажа
Как сделать красивые фотографии с цифровой камерой Ricoh GXR
Новый сервис - обработка фотографий бесплатно онлайн
Двойники знаменитостей и фото двойников без фотошопа
Смешные шаржи и прикольные фото на голливудских актёров
Как сделать эффект в фотошоп - эффекты в фотошопе для фото
Макияж звезд в фотошопе - красим губы, подводим глаза и т.п.
Смотреть бесплатно онлайн видеоуроки по фотошоп версии CS4
Как сделать идеально красивую кожу на фотографии в фотошоп
Урок "забавная шалость" - сделать фотоприкол в фотошопе
Как сделать красивую фигуру на фото в программе фотошоп
Как сделать красивое фото - ретушировать лицо в фотошопе
Фотожабы и фото приколы на знаменитостей - смешные картинки
Обнаженная красотка - фотомонтаж голая Анджелина Джоли
Бесплатный онлайн фотошоп на русском языке без регистрации
Курс фотошопа cs4 на русском | курсы photoshop
Скачать бесплатный видеокурс онлайн фотошоп обучение с нуля
Фотошоп документы - Подделка документов в фотошопе
Создание фотоколлажей | Коллажи для фото онлайн фотодизайн
Обработка фото уроки на русском | Обработать фото бесплатно
Бесплатный фотоколлаж самостоятельно | фото коллаж онлайн
Фотоэффекты онлайн бесплатно | фоторедакторы для фото
Ретушь портрета фотошоп | как избавиться от прыщей в photoshop
===========

==============
В
с
ё
о
Ф
о
т
о
ш
о
п