Все разделы сайта casino619.ru

Фотошоп для начинающих
Фотошоп мастер - уроки русского
Photoshop чайникам
СОДЕРЖАНИЕ:
1. Растровая графика - что это такое?
2. Его величество pixel.
3. О природе цвета в Photoshop
4. Общие настройки Adobe Photoshop
5. Что такое слой и как его создать?
6. Управление слоями
7. Важные операции со слоями
8. Прозрачность слоя, блокировка слоя, палитра стилей
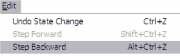
9. Вернуть назад!
10. Как увеличить быстродействие Photoshop?
11. Как открыть фото в Фотошоп?
12. Что скрывается под маской?
13. Как сделать 4 вида одного изображения?
14. 4 способа превратить цветное фото в черно-белое
15. "Горячие" клавиши для Фотошопа
16. 2 способа удаления шума с фото
17. Фокус изображения
18. Как сделать фото для сайта?
19. Режимы наложения в Фотошопе
20. Выравнивание объектов в заданных границах
21. Советы начинающим Web-дизайнерам
22. Как сделать свою кисть в Фотошоп?
23. Фотошоп Интерполяция
24. Сочетание цветов
25. Как защитить свое изображение?
26. 3 способа убрать тень с лица
1. Растровая графика - что это такое?
Чтобы стать уверенным и грамотным пользователем программы фотошоп необходимо знать ее основы. В случае с Photoshop основой считается понятие «растровая графика». Известно, что на компьютере изображения представляются в цифровом виде.
Цифровое - значит, описано посредством чисел. Это позволяет хранить, просматривать и обрабатывать изображение в графических редакторах. На практике это происходит следующим образом: изображение разбивается на квадратные элементы одинакового размера и каждый такой элемент описывается отдельно.
Этот квадратный графический элемент называют пикселом (picture element, pixel). Описание пиксела - это описание его цвета.
Изображения представленные посредством пикселей называют растровыми, то есть разложенные на элементы.
Фотографии, произведения живописи, картинки с плавными переходами цветов обычно представляются в компьютере как растровые изображения.
Вот, например, обычная фотография белого медведя - это растровое изображение

Создание растрового изображения можно представить следующим образом. Возьмем прямоугольник, разбитый на клеточки. Чтобы что-то нарисовать, необходимо заполнить соответствующие клеточки требуемым цветом.
Кто знаком с техникой вышивания крестом - тому будет просто понять принцип растровой графики. Здесь то же самое - есть лоскут материи разбитый на клеточки:

Надо только выбирать нужный цвет нитки и вышивать крестики в
определенных по рисунку местах.

Для редактирования растровых изображений существуют специальные
программные средства. Лидером среди редакторов растровых
изображений является Adobe Photoshop.

Следует заметить, что рисование «с нуля» в редакторах растровой
графики - довольно сложная задача. Для рисования «на чистом» листе лучше подходят редакторы так называемой векторной графики.
Лидер среди векторных редакторов - Corel Draw.
![]()
Главное отличие векторной графики, что здесь изображения описываются не пикселами, а другими графическими элементами - линиями, фигурами и т.д. Эти объекты еще называют векторами. В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов, например, схемы, чертежи, плакаты.
Но для ретуширования фотографий и создания спецэффектов этот редактор не подойдет. Еще одно отличие векторной графики от растровой заключается в том, что векторы легко переносят масштабирование.
Качество векторного изображения не зависит от изменения масштаба, а следовательно, изменение масштаба не влияет на объем занимаемого места на диске.
В то время как увеличение растрового изображения приводит к ухудшению качества - появляется зернистость.
===============

====================================
2. Его величество pixel
Итак, чтобы стать настоящим фотошоп мастером, мы продолжаем покорять основы программы Adobe Photohop. На этот раз в цетре нашего внимания его величество pixel и, такое понятие, как разрешение. Пиксел - это центральное понятие растровой графики.
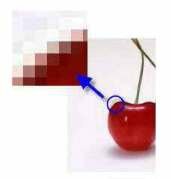
Из прошлого письма мы уже знаем, что каждое изображение (например, фотография) на компьютере состоит из пикселов, как предметы из атомов, как живое из клеток. Мы выяснили, что каждый пиксел характеризуется своим цветом. При большом увеличении растрового изображения пиксельная структура хорошо просматривается.

Невооруженным глазом видно - чем меньше пикселы, тем точнее изображение. Если пикселы крупные - изображение становится неясным и грубым. Вместо точности передачи графической информации принято говорить о разрешении (resolution) . В общем, разрешение зависит от размеров пиксела.
Если взять картинки одинакового размера (например, 6*6 см),
но разного разрешения, то увидим ситуацию:

На первой картинке пикселы крупные, но их меньше, соответственно и разрешение ниже. На второй картинке пикселы мелкие, их больше на площади квадрата, соответственно выше разрешение.
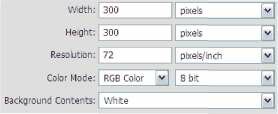
Получается, что разрешение - это количество пикселов на единицу длины, то есть она характеризует плотность пикселов. Обычно разрешение измеряют в пикселях на дюйм (pixels per inch, ppi), 1 дюйм = 25,4 мм.
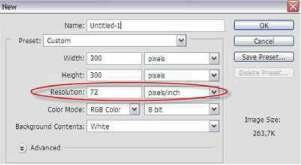
При создании нового документа в программе Photoshop появляется такая табличка, где и устанавливается параметр Resolution.

Самое оптимальное разрешение- это 72 ppi Итак, выше мы рассмотрели
понятие пиксела и разрешения применительно к растровым изображениям.
В следующей главе - продолжим уроки русского фотошопа для
начинающих и поговорим о природе цвета в Photoshop.
Узнайте о самом результативном способе изучения фотошопа, без
посещения дорогих курсов, без черно-белых самоучителей и
без метода тыка - Уроки фотошопа для начинающих
=====================
3. О природе цвета в Photoshop
Из школьного курса физики вы, возможно, помните, что мы видим Цвет предмета благодаря тому, что от него отражается или излучается Свет.
Свет имеет электромагнитную природу, то есть представляет смесь множества электромагнитных волн. Мы это вспомнили для того, чтобы понимать и различать два способа возникновения цвета:
1. путем смешивания красок (рисование картин от руки)
2. путем смешивания световых лучей (рисование на компьютере)
Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства смешивают краски, то есть вещества, обладающие способностью поглащать одну часть лучей света и отражать другую.
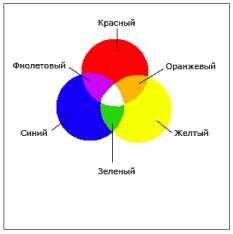
Почти все цвета и в 1-ом и во 2-ом случае можно получить путем смешивания в определенных пропорциях только трех базовых цветов. Если смешивать краски, то базовыми будут: синий, красный и желтый. Можете взять обычные краски и проверить!

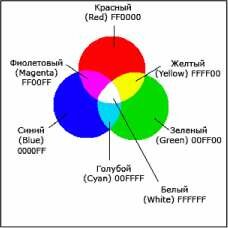
Если смешивать лучи света, то базовыми будут: красный, зеленый и синий

Основная цветовая модель RGB, лежащей в основе представления графики в компьютере, как раз представляется как сумма красного (Red), зеленого (Green) и синего (Blue). Название модели составлено из первых букв английских названий этих цветов.
Цветовая модель RGB наиболее часто используется при описании цветов, полученных смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами.
В моделе RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255.
Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
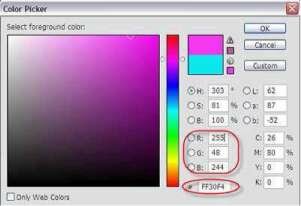
Посмотрите на скриншот внизу:
Здесь изображено диалоговое окно Color Picker - палитра выбора цветов. Там каждому базовому цвету присвоено свое значение яркости (от 0 до 255)
R = 255
G = 48 В = 244В итоге получился цвет # FF30F4 В цветовом выражении он выглядит как пурпурный I

Таким образом, работает цветовая модель RGB
![]() Обучение фотошоп - Видео Энциклопедия Photoshop (на русском)
Обучение фотошоп - Видео Энциклопедия Photoshop (на русском)
4. Общие настройки Adobe Photoshop
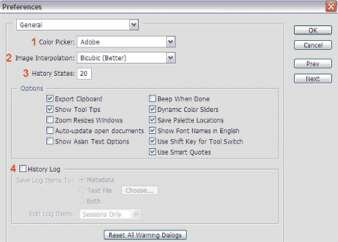
В этой статье мы поговорим об общих настройках программы Adobe Photoshop. Обратитесь к главному меню - Edit - Preferences (самая последняя строчка) - по стрелке перейдите на General Открылось окно такого вида:

1 - строка выбора цветовой палитры - оставьте Adobe
2 - строка выбора способа интерполяции, то есть способ формирования изображения при увеличении или уменьшении - выберите Bicubic (Better)
3 - установка количества шагов истории, то есть на сколько шагов назад мы сможем вернуться, нажимая клавиши Alt+Ctrl+Z
В настройках Options установите галочки как показано на рисунке (хотя они находятся в таком положении по умолчанию)4 - настройка History Log используется, если вы желаете, чтобы все ваши действия в программе Photoshop фиксировались. Будет создаваться отдельный документ, куда будут заносится в письменном виде все ваши действия.
Узнайте о самом результативном способе изучения фотошопа, без
посещения дорогих курсов, без черно-белых самоучителей и
без метода тыка - Стать фотошоп Мастером!
====================
5. Что такое слой и как его создать ?
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop - это слои (Layers)! Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом - то этот материал специально для вас! Если же вы чувствуете себя достаточно "мастеритым" в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой? Понятие "слой" в программе Photoshop имеет точно такой же физический смысл как и в жизни - это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд с толстым слоем шоколада...
Теперь чтобы наглядно увидеть "слой" в Photoshop нужно сначала научиться его создавать. Создайте новый документ (File - New):

1-й способ создать слой:
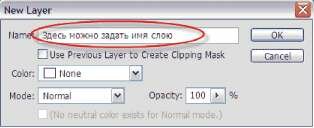
Главное меню - вкладка Layer - New - Layer. Появляется такое окошко:

Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
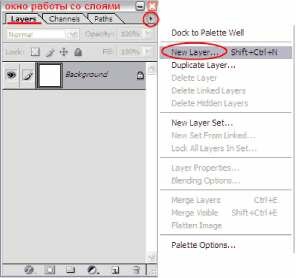
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7
В этом окне справа вы найдете маленькую стрелку, которая переведет вас в меню, где вы сможете выбрать команду New Layer. После чего ждите появление уже знакомого вам окошка!

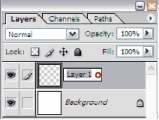
3-й способ создать слой:
В окне работы со слоями есть нижняя панель, где для создания нового слоя стоит только нажать на кнопку такого вида -^ ! Окошко в этом случае не появится, но если вы захотите задать слою имя, то кликните дважды на слове Layer 1

4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N Итак, в окне работы со слоями появился квадрат с шахматной доской - это и есть новый слой.
![]()
Шахматка означает прозрачность
На рабочем документе он никак не проявиться. Новый слой можно представить в виде прозрачного файла.
Если взять белый лист бумаги, а на него положить обычный прозрачный фaйл, то особо картина не изменится.

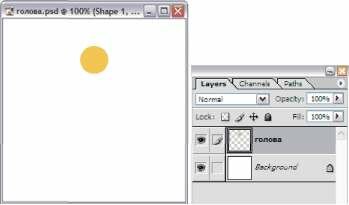
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать. Я нарисовала круг, на самом деле это не просто круг - это голова будущего фотошоп мастера. Посмотрим, что у нас получилось?

Итак, мы нарисовали круг на отдельном прозрачном слое, что доказывает вид круга в панеле слоев (круг на шахматке!) На документе фон за кругом - белый, потому что просвечивает белый слой Background.
Примечание: I® - этот значок, слева от иконки со слоем, показывает нам то, что слой видимый \3 - этот значок, показывает нам то, что слой активный (этот значок не используется в новых версиях фотошопа, активность слоя показывается синим цветом) Попробуйте скрыть значок * напротив фонового слоя, получится так:

Для наглядного примера посмотрите на следующую иллюстрацию

Нарисовать голову на новом слое в Photoshop - это тоже самое, что положить картинку с головой в прозрачный файл. Голова есть.
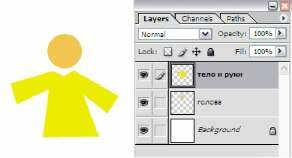
Нарисуем тело с руками! Снова создаем НОВЫЙ слой, а я в это время беру новый прозрачный файл.

В Photoshop тело с руками выглядит так, а в реальности так

Продолжаем, теперь на очереди ноги! Создаем НОВЫЙ слой

Как видите, я перетащила слой с ногами на второе место, чтобы рубаха закрывала ноги сверху. Не судите строго нашего страшненького, бесформленного, безликого человечка - он создан лишь для объяснения принципа работы со слоями.
Если вы хорошо разберетесь с понятием "слой", то вскоре сможете нарисовать еще красивее чем на картинке в файлах! А как дела в реальности ?

Осталось дорисовать мольберт! Создаем НОВЫЙ слой

А вот, как выглядит рисунок, составленный из файлов

Надеюсь, вы поняли, что собой представляют слои в программе
фотошоп, а также уловили процесс создания нового слоя.
Узнайте о самом результативном способе изучения фотошопа, без
посещения дорогих курсов, без черно-белых самоучителей
и без метода тыка - Стать фотошоп-мастером
6. Управление слоями
Из этой статьи вы узнаете, как управлять слоями Photoshop - активизировать, перемещать, скреплять и объединять.
1. Активность слоя
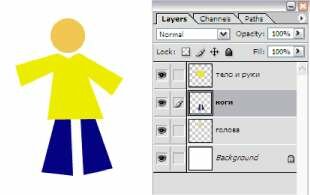
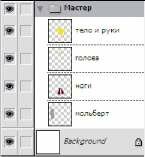
В прошлой статье виртуальный фотошоп Мастер принял такой вид.
Состоит он из 4-х слоев и одного фонового слоя (Background)

Следует понимать, что каждый слой отвечает за свою часть тела. Слой "ноги" за ноги и так далее. Если мы пожелаем изменить цвет брюк, то нам необходимо активизировать слой, который отвечает за ноги.
Для активизации слоя нужно щелкнуть мышкой по нужному слою, при этом кисть займет место напротив активного слоя. Меняем цвет брюк:
![]()
значит работаем со слоем "ноги" Запомните: одновременно
активным слоем может быть только ОДИН.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент Move Tool - он находится на палитре инструментов и выглядит так * При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками.
В данный момент нас интересует следующая настройка:
![]()
Если настройка Auto Select Layer не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой.
У меня сейчас это слой с ногами. С помощью . ^ я переместила ноги влево.

Если настройка Auto Select Layer отмечена ¦ Au*° Laysr , то перемещаться будет тот слой, на который вы кликните в документе (ухватились за голову - переместили, ухватили мольберт - перетащили и т.д.)
Это очень удобная функция, если объекты достаточно объемные, вот за буквы хвататься тяжелее, в этом случае флажок лучше отключать.
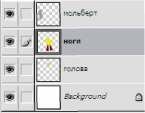
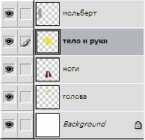
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент если перечислять сверху вниз, то у меня такой порядок размещения слоев: мольберт, тело и руки, ноги, голова, фон.
Перейдите на палитру слоев, встаньте на слой с ногами, зажмите кнопку мыши и переместите его вверх на место тела (при этом у вас должна была появиться захватывающая рука).
В рабочем документе это отобразится так:

- слой с ногами покрывает слой с телом
На самом деле, ему больше идет, когда рубаха на выпуск - переместите обратно! Главное вы поняли смысл перетаскивания слоев.
Бывает моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов - нужно взять и переместить ваш потерявшийся слой на уровень выше.
=====================
Новый видеокурс - видео обучение о фотошопе
Видео обучение потому и ценится, что все действия происходят прямо перед вами. Вы всегда можете вернуться назад и посмотреть более подробно и изучить детально то, чего сразу не поняли или показалось слишком сложным!
Видео это хорошо, а практика еще лучше, но когда они соединены вместе - это "золотая жила" для понятного и продуктивного изучения. Но бывает так, что даже самое простое видео не понятно человеку, так как на фоне всего происходящего диктор читает не понятные слова.
Видеокурс записан простым понятным языком, как будто беседа с другом…
Во многих профессиональных изданиях, книгах или видео, постоянно обращаются не к Вам, а к совершенно другим людям! Диктор не общается с Вами лично! Много различных терминов, которые, на самом деле, никому не нужны, только "забивают" мозги человеку, который хочет научиться. И как обычно бывает, именно эти термины и отпугивают учащихся!
Ведь обучение на курсах поставлено на поток в расчете на большое количество людей, что исключает индивидуальный подход и тщательную отработку практических навыков. В результате ..... ничего кроме "корочки" не получите. Но ведь Вам нужно освоить фотошоп!
Здесь же всё по-другому. С первого же урока Вы окунетесь в программу Фотошоп с головой! На курсах в своём городе Вы потратите тысячи рублей, а рыская в Сети - тысячи нервов, а приобретете одно лишь жжение в глазах.
Поиск полезной информации во Всемирной Сети тоже малопродуктивен, т.к. чтобы получить правильный ответ, нужно задать правильный вопрос, а как это сделать, если не знаешь с чего начинать? В конце концов, не получаешь ничего, только головную боль от не проясненных слов и резь в глазах.
Книжные полки магазинов ломятся от видео, аудио-курсов или учебников по Photoshop. Но, как я уже говорил, они забиты рекламой и специальными терминами, которые не дают полного ответа на множество возникающих вопросов. И самое главное - они не дают практики!
Я предлагаю Вам пособие, которое не купишь в магазине. Одна инвестиция и у вас под руками пожизненный помощник, позволяющий вытворять с фото такие эффекты, которые Вам только снились! Причём, в случае неудовлетворённости обучением - Вы можете обратно получить свои деньги.
А теперь подумайте, как все эти уроки могут помочь Вам и сколько времени, денег и нервов они Вам сэкономят. тем более инвестированные сегодня средства - ОСТАНУТСЯ ВМЕСТЕ С ВАМИ в виде полученных знаний навсегда! Никто их не отберёт.
============================
4. Скрепление слоев
Если у вас возникло желание, чтобы голова перемещалась вместе с телом, то в этом вам поможет следующий значок $ .
Сами встаньте на слой с головой, а в пустом окошке на фоне тела кликните мышкой - появится значок ; Ш как звено цепи - теперь у фотошоп Мастера голова будет всегда на плечах. Таким же щелчком можно удалить скрепление. Или наоборот добавить к другим частям тела.
5. Объединение слоя с нижним
Теперь попробуем объединить два слоя в один. Сколько можно телу без ног ходить! Давайте их объединим.
Для чего встаем на слой с телом и нажимаем комбинацию клавиш Ctrl+E Это означает, что мы обединили слой с нижним. Теперь у нас такая картина:

6. Объединение всех видимых слоев
Чтобы соединить все части тела воедино, следует нажать комбинацию клавиш Shift+Ctrl+E, тогда все слои напротив которых включены * будут объединены в один слой.
Хотя фоновый слой лучше спрятать, чтобы наш фотошоп Мастер был свободным человеком, а не прибитым к стене.

Теперь у нас остался лишь один прозрачный слой и фоновый слой,
который в данный момент скрыт.
Узнайте о самом результативном способе изучения фотошопа, без посещения дорогих курсов, без черно-белых самоучителей и
метода тыка - Уроки русского фотошопа для начинающих
7. Важные операции со слоями
Сейчас вы узнаете самые важные операции, которые можно производить со слоями, например, копировать, дублировать, удалять, выделять. Продолжаем работу с угловатым фотошоп Мастером.
1. Копирование слоя в новый документ

Для примера скопируем слой с телом в новый документ. Слой с телом делаем активным. На документе нажимаем комбинации клавиш: Ctrl+A (выделяем все), затем Ctrl+C (копируем)
В главном меню File - New (или Ctrl+N) Появляется новый документ уже с размерами копированного слоя. Нажимаем клавиши Ctrl+V (скопированное изображение вставляется в новый документ)

2. Дублирование слоя

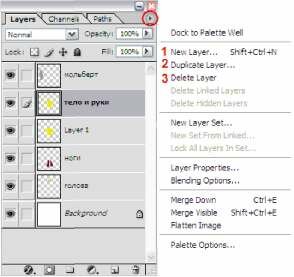
В первой статье о слоях мы уже обращались к меню, которое скрывается за маленькой стрелкой на панеле слоев. Тогда нас интересовала команда создать новый слой (отмечена цифрой 1)
Теперь в центре внимания цифра №2 или команда Duplicate Layer (дублировать слой) При активном нужном слое вы вызываете данную команду и дублируете слой. Клонированный слой появляется прямо на предыдущем, но в новом слое.
В палитре слоев его можно отличить по слову "copy"

3. Удаление слоя
За эту функцию отвечает цифра № 3 или команда Delete Layer
Удалить слой можно и другим способом: простым перетаскиванием в корзину.
I - она находится внизу палитры Layers.
4. Выделение изображение на слое
Чтобы выделить изображение на слое необходимо зажать
клавишу Ctrl и кликнуть на окошке слоя.

С этим выделением вы можете делать все, что угодно: залить
другим цветом, перенести на новый документ и др.
8. Прозрачность и блокировка слоя, палитра стилей.
Для полного и ясного представления о слоях необходимо
рассмотреть еще несколько параметров.
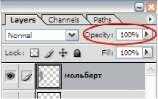
1. Opacity (Прозрачность)

Этот параметр меняет прозрачность слою.
Например, изменим прозрачность рубашки фотошоп Мастера до 60%

Смотрите, что с ней происходит! Она стала прозрачной! У параметра Fill точно такая же функция. Но если Вы примените стили слоя (что такое стили слоя, смотрите ниже), то при изменении параметра Fill, рубашка будет становиться прозрачной, а стиль слоя останется неизменным.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения. - это различные виды блокировок. Если вы установили вид блокировки - шахматку - это означает, что вы не сможете рисовать на прозрачных пикселях.
На слое с человечком я установила блокировку , решила перечеркнуть рисунок - крест получился только на рубашке. Если присмотреться к голове, увидите, что за пределами рисунка кисть перестала рисовать.

Блокировка ^ - не позволяет рисовать на слое,
появляется запрещающий кружок
Блокировка 1 d - не позволяет перемещать слой
Блокировка "замок" *^ - включает в себя сразу все виды блокировок
3. Создаем папку для слоев
- кнопка create a new set, позволяет создать папку для слоев.
Создадим папку для всех слоев с частями тела фотошоп Мастера
и перетащим все слои туда.

Ее можно свернуть до такого вида:
![]()
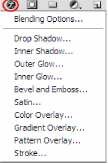
4. Вызов палитры стилей
I - кнока в виде буквы "f' вызывает палитру стилей.

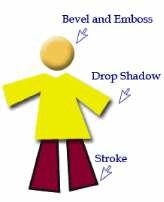
С помощью нее вы можете применять слоям определенные стили,
например, сделать тень, обводку, объем и так далее

9. Вернуть назад!
Вернуться на шаг назад, чтобы исправить ошибку! Это невозможно
сделать в жизни, но так просто в программе Adobe Photoshop!
Для этого нужно знать несколько комбинаций клавиш:

Ctrl + Z - вернуть на 1 шаг назад Alt + Ctrl + Z - вернуть на несколько шагов назад (до 20-ти) Shift + Ctrl + Z - вернуть на несколько шагов вперед (до 20-ти) Нет причин к беспокойству! Все можно вернуть и исправить.
10. Как увеличить быстродействие Photoshop
В программе Photoshop есть функция Automatically Create First Snapshot (Автоматически создавать первый снимок), которая по умолчанию периодически делает резервную копию файла, с которым Вы работаете, причем копия сохраняется в оперативной памяти и замедляет работу всей системы.
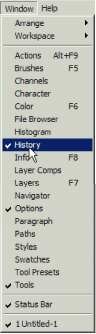
Отключить эту функцию и увеличить быстродействие Фотошопа можно так: Window - History (Окно - История)

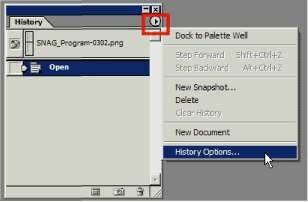
Затем, когда появится окошко истории, нажмите по стрелке в правом углу и выберите пункт History Options (Параметры палитры "История")

В появившемся окне, уберите галочку Automatically Create First Snapshot (Автоматически создавать первый снимок).

Готово! Теперь Ваш Photoshop работает быстрее!
11. Как открыть фото в Фотошоп
Эта статья для тех, кто делает свои первые шаги в мир Фотошоп.
Возможно, кому-то знакома такая ситуация: есть фотография и есть
программа Фотошоп

Но как соединить их вместе? Как запихнуть эту фотографию в Фотошоп,
и сделать с ней что-нибудь прекрасное? А все очень просто.
1 вариант "Как открыть фото в Photoshop"
Правой кнопкой мыши кликаете по файлу с фото, выбираете команду "открыть с помощью", затем ищите Фотошоп в списке программ.
Если его у вас нет, то кликните по команде "Выбрать программу..."

И фото открывается в программе фотошоп
2 вариант "Как открыть фото в Photoshop"
Загружаете Photoshop, заходите в главное меню и выбираете
File (Файл) - Open (Открыть)

Отрывается окно, где вы можете указать программе, где лежит
фотография и открыть ее. Это два основных и самых
распространенных способа. Пользуйтесь и применяйте!
Узнайте о самом результативном способе изучения фотошопа, без посещения дорогих курсов, без черно-белых самоучителей и
без метода тыка. Подробнее...как стать фотошоп-мастером
12. Что скрывается под маской?
Этот урок создан специально для тех, кто только начинает изучать Photoshop или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества.
Сейчас мы постараемся расставить все точки над "i".
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя. Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урокточно пройдет для вас с пользой.
Так как, знание - это еще не сила. Использование знаний - вот что СИЛА!А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым. Точно так же работает маска слоя!
А теперь для лучшего понимания приступим к уроку. Посмотрите на результат, к которому мы будем стремиться:

Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный - сквозь него видно
горизонт, хотя кусочек лимона и ножка - непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе.
Вот фотографии, которые мы использовали:

Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент - перемещения * (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбнацию клавиш Ctrl + T, чтобы вызвать инструмент свободная трансформация.
Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.

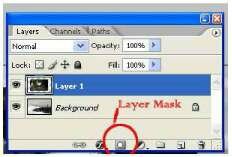
Шаг 3: На панеле слоев выберите слой с фужером и кликните
на кнопке Add Layer Mask внизу палитры. Она представляет
собой прямоугольник с кругом внутри.

После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано. Итак, маска есть, но ничего не скрывает. Сейчас мы разберемся как же все-таки ее использовать. А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы скозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции.
Нет уж, лучше мы научимся работать с масками. А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые?
Да, так и есть ... это секрет Маски! В зависимости какой цвет установлен в палитре: черный цвет - маскирует объект, а белый - разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре - нажмите букву "D"
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть *&..
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех порпока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом - она вернет все на место!
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера. Не забывайте, что вы можете регулировать размер и прозрачность кисти. Эти настройки находятся наверху:
![]()

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покраситьте места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать - серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. А теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты ко слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие "Маска" в программе Photoshop. И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Photoshop. Пробуйте, экспериментируйте, учитесь.
Резюме:
Итак, Вы уяснили, что маска в Фотошопе - то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части!
Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
- Layer > Layer Masks > Reveal All или Hide All
- Нажать на значок Ail внизу палитры слоев
Переключаться между черным (скрывать) и белым (показывать)
можно нажав английскую букву "Х"
Рисование оттенками серого цвета - придает прозрачность.
Значок связи ® показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе. Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
![]()
Узнайте о самом результативном способе изучения фотошопа, без
посещения дорогих курсов, без черно-белых самоучителей и
без метода тыка. Подробнее...
Автор: Зинаида Лукьянова
Вторая часть книги фотошоп-мастер здесь

Поделитесь с друзьями или поставьте закладку на эту страницу,
если планируете зайти на нее позже ... (Уроки русского фотошопа
для начинающих | фотошоп мастер )



blog comments powered by Disqus

Что еще интересного о фотошопе
можно посмотреть на сайте:

Смешные картинки смотреть - шаржи на звезд кино и политики
Фотошоп приколы и фотожабы - отфотошопленные знаменитости
Фотошоп бесплатно на русском - научиться работать в Фотошоп
Два урока фотошопа в картинках - оформление фото
Фотоколлаж на знаменитостей | Скачать фотоколлаж бесплатно
Фотошоп эффект | красивые эффекты в фотошопе для фото
Новое в Photoshop CS3 - Возможности обработки изображений
Бесплатный фотошоп видеоурок - защита графики и фотографий
Карикатуры на знаменитостей и политическая карикатура
Мечта каждого - где найти бесплатный Photoshop
Лучший графический редактор - возможности фотошопа
88 секретов - горячие клавиши фотошопа - советы и подсказки
Как реально выглядят знаменитости - звезды без фотошопа
Фотошоп для начинающих - фотошоп мастер ДВЕ ЧАСТИ:
1-я часть - Уроки русского фотошопа для начинающих
2-я - Руководство фотошоп | Как обработать фото в Photoshop
Бесплатно скачать исходники и шаблоны для фотошопа
Сделать фотомонтаж - наглядные примеры
Скачать бесплатно видеоуроки по фотошопу - 30 видеоуроков
Здесь можно - скачать бесплатно фотошоп на русском
Бесплатный онлайн фоторедактор на русском языке без SMS
Подробнее - скачать бесплатный видеокурс по Photoshop
Редактирование фото - примеры красивого фотомонтажа
Как сделать красивые фотографии с цифровой камерой Ricoh GXR
Новый сервис - обработка фотографий бесплатно онлайн
Двойники знаменитостей и фото двойников без фотошопа
Смешные шаржи и прикольные фото на голливудских актёров
Как сделать эффект в фотошоп - эффекты в фотошопе для фото
Макияж звезд в фотошопе - красим губы, подводим глаза и т.п.
Смотреть бесплатно онлайн видеоуроки по фотошоп версии CS4
Как сделать идеально красивую кожу на фотографии в фотошоп
Урок "забавная шалость" - сделать фотоприкол в фотошопе
Как сделать красивую фигуру на фото в программе фотошоп
Как сделать красивое фото - ретушировать лицо в фотошопе
Фотожабы и фото приколы на знаменитостей - смешные картинки
Обнаженная красотка - фотомонтаж голая Анджелина Джоли
Бесплатный онлайн фотошоп на русском языке без регистрации
Фотошоп документы - Подделка документов в фотошопе
Фотоэффекты онлайн бесплатно | фоторедакторы для фото
Курс фотошопа cs4 на русском | курсы photoshop
Создание фотоколлажей | Коллажи для фото онлайн фотодизайн
Обработка фото уроки на русском | Обработать фото бесплатно
Бесплатный фотоколлаж самостоятельно | фото коллаж онлайн
Скачать бесплатный видеокурс онлайн фотошоп обучение с нуля
Ретушь портрета фотошоп | как избавиться от прыщей в photoshop

==============
В
с
ё
о
Ф
о
т
о
ш
о
п