Все разделы сайта casino619.ru
Создание удобного сайта
Юзабилити сайтов
Возможность заработка привлекает в интернет всё новых и новых людей. При этом далеко не все, кто может позволить себе вести сайт и инвестировать в него, имеют опыт в дизайне и создании собственных шаблонов для страниц.
Всякая система, используемая человеком, должна обладать механизмами, обеспечивающими взаимодействие с ней. Например, если речь идет о бытовой технике, то такими механизмами являются кнопки на панели управления.
Если мы говорим о компьютере, то взаимодействие пользователя с ним будет осуществляться с помощью монитора, мыши и клавиатуры.
Совокупность средств, при помощи которых пользователь общается с различными устройствами, называется "интерфейс".
От способов построения интерфейса зависит правильность понимания отдаваемых системе команд, что позволяет не навредить ей и работать эффективно.
============
Взаимодействие может осуществляться на внутреннем (программном) и внешнем (аппаратном) уровнях.
На внешнем уровне это взаимодействие с мышью или клавиатурой, когда интерфейс определяется формой, количеством кнопок и чувствительностью;

Монитор, мышь, клавиатура
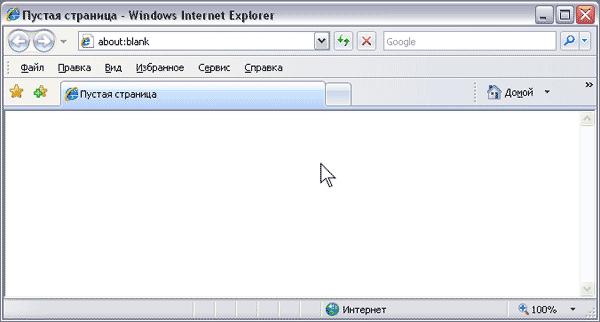
На программном уровне к интерфейсу относятся панели инструментов, строка командного меню, курсор и другие графические элементы экрана.

Элементы интерфейса браузера (программа для просмотра
Интернет-страниц) Internet Explorer 7
Качественным признаком, который определяет, насколько интерфейс пользователя прост и удобен в использовании, является юзабилити.
Что такое юзабилити ?
Дословный перевод слова юзабилити (англ. usability) – "возможность быть используемым", "практичность". Если сказать проще, то юзабилити – это понятность, простота и удобство пользования определенным продуктом.
Данное понятие схоже с термином "эргономика", который означает научную дисциплину, изучающую производственную деятельность человека и ставящую целью ее оптимизацию.
Эргономика изучает действия человека в процессе работы, скорость освоения им новой техники, затраты энергии, производительность и интенсивность при конкретных видах деятельности.
Эргономика охватывает такие системы как "человек-общество", "коллектив-организация", "человек-сеть" и прочие, тогда как термин юзабилити обычно используется применительно к компьютерной технике.
° Интуитивное понимание. Пользователь должен как можно меньше экспериментировать, чтобы получить нужную ему информацию, не посещая ненужные ему страницы и не выискивая по часу кнопку или ссылку.
Для этого сайт не должен содержать большое количество нестандартных решений, элементы должны быть самоочевидными.
° Простота. Начав знакомство с сайтом с нуля, пользователь должен быстро разобраться в его структуре и обучиться работе с ним. Если пользователь решит снова посетить сайт, он должен работать также эффективно, как и в прошлый раз.
° Удобство. И, наконец, пользователю должно быть комфортно находиться на сайте. Образно говоря, после завершения работы пользователь не должен проклинать свой компьютер и создателя сайта.
Будет лучше, если он, улыбаясь, откинется на спинку кресла, получив удовлетворение от выполненной работы.
=========================
Основная задача человека, разрабатывающего интерфейс, состоит в том, чтобы сделать его удобным для пользователя. Но так как все взаимосвязано, это невозможно без того, чтобы сделать его простым и понятным.
Обычно, если говорят про дизайн вообще и вебдизайн в частности – то подразумевают нечто уникальное.
Однако собственно уникальность сайтового дизайна не связана напрямую с его успешностью – красивые картинки это, конечно, очень здорово, но пользователи на сайт приходят всё же не для их рассматривания.
Безусловно, помимо юзабилити важна также полезность, практическая значимость материалов, представленных на сайте.
Какой толк в удобном интерфейсе, если информация является для вас бесполезной? Что такое "душа сайта"
Основа успешного и популярного сайта или блога – это в первую очередь та информация, которая представлена на нём.
Именно за этим приходят посетители на сайт. Поэтому любой сайтовладелец, если он преследует цель добиться популярности сайта – должен в первую очередь решать проблему контента.
Нет ничего хорошего и в сайте, содержащем большее количество интересной информации, но которую из-за сложного интерфейса пользователь просто может не найти.
Всё это, конечно, не значит, что внешним видом страницы не нужно заниматься вовсе. Но – делать это нужно эффективно, то есть не тратить время там, где можно его сберечь.
И если собственного дизайнерского опыта нет – то использование готовых шаблонов и заготовок имеет прямой смысл.
Просмотрев коллекции шаблонов, коих в интернете масса как бесплатных, так и продаваемых, можно выбрать то, что подходит под конкретный сайт.
При этом преимущество будет у платных шаблонов – да, их нужно купить, но и созданы они либо профессионалами, либо людьми, имеющими опыт и способности к дизайну.
В Интернете, как и в жизни, все происходит стремительно. Пара секунд, первое впечатление — и все, посетитель либо уходит, либо остается.
При этом следует помнить, что хороший шаблон, пусть даже и известный, произведет гораздо более хорошее впечатление на пользователя, чем шаблон, сделанный, на коленке как-нибудь дилетантом.
Но, конечно, желательно самому научиться делать и обслуживать свой сайт - благо качественного обучающего материала (видео-курсов и видео-уроков) сейчас много!
Поделитесь с друзьями или поставьте закладку на эту страницу,
если планируете зайти на нее попозже ...
(Создание удобного сайта | юзабилити сайта )
blog comments powered by Disqus
Что еще интересного о сайтостроении:
1. Зачем человеку или фирме нужен свой сайт?
2. Минусы и Плюсы при заказе сайта - изготовление сайтов
3. Как сделать свой сайт - этапы создания сайта
4. Как создаются веб-страницы
6. Что такое CMS? Зачем нужны движки сайтов?
7. Какую CMS выбрать - коммерческую или бесплатную?
8. Бесплатный движок сайта CMS - Joomla!
9. Правильный выбор цветовой гаммы для сайта
10. Психологическое воздействие цветов
11. Какой текст удобнее читать на мониторе
12. Построение цветовой гаммы - модели цветоделения
13. Советы по подбору цветовой гаммы для сайта
14. Почему Вашему бизнесу необходимо иметь сайт
15. Сайт должен быть красивым и удобным - это залог успеха!
16. Сайтостроительство - создание и разработка сайтов
17. Создание уникального и неповторимого сайта
18. Зачем делать личный официальный сайт
19. Получить востребованную интересную профессию -
oбучение созданию сайтов - с этой работы Вас никто не уволит!20. Как правильно составить
техническое задание на разработку и создание сайта21. Создать свой сайт мало ... надо сделать его посещаемым
22. Обучение в видеоформате - создание сайтов и заработок на них
23. Cайты бесплатного прогноза | Лучший сайт прогнозов
24. Magento - лучший движок CMS для сайта интернет-магазина бесплатно
25. Cоздание сайтов с платным доступом | система платного доступа сайта